02-CSS
1. opacity,visibility,display
分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
- 结构:
display: none:会让元素完全从渲染树中消失,渲染的时候不占据任何空间,不能点击visibility: hidden:不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,不能点击opacity: 0:不会让元素从渲染树消失,渲染元素继续占据空间,只是内容不可见,可以点击
- 继承:
display: none、opacity: 0:是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示visibility: hidden:是继承属性,子孙节点消失由于继承了 hidden。通过设置visibility: visible;让子孙节点显式
- 性能:
display: none:修改元素会造成文档回流,读屏器不会读取display: none元素内容,性能消耗较大visibility: hidden:修改元素只会造成本元素的重绘,性能消耗较少,读屏器读取visibility: hidden元素内容opacity: 0:修改元素会造成重绘,性能消耗较少
2. 实现多行文本溢出省略
如何用 css 或 js 实现多行文本溢出省略效果,考虑兼容性
CSS 实现方式
- 单行
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
- 多行
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 行数 */
overflow: hidden;
- 兼容
p {
position: relative;
line-height: 20px;
max-height: 40px;
overflow: hidden;
}
p::after {
content: "...";
position: absolute;
bottom: 0;
right: 0;
padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
}
JS 实现方式:
- 使用《split + 正则表达式》将单词与单个文字切割出来存入 words
- 加上
... - 判断 scrollHeight 与 clientHeight,超出的话就从 words 中 pop 一个出来
3. 居中使用transform
居中为什么要使用 transform(为什么不使用 marginLeft/Top)(阿里)
transform:属于合成属性(composite property),对合成属性进行 transition/animation 动画将会创建一个合成层(composite layer),这使得被动画元素在一个独立的层中进行动画。通常情况下,浏览器会将一个层的内容先绘制进一个位图中,然后再作为纹理(texture)上传到 GPU,只要该层的内容不发生改变,就没必要进行重绘(repaint),浏览器会通过重新复合(recomposite)来形成一个新的帧top/left:属于布局属性,该属性的变化会导致重排(reflow/relayout),所谓重排即指对这些节点以及受这些节点影响的其它节点,进行 CSS 计算 => 布局 => 重绘过程,浏览器需要为整个层进行重绘并重新上传到 GPU,造成了极大的性能开销
4. 介绍下粘性布局sticky
介绍下粘性布局(sticky)(网易)
position 中的 sticky 值是 CSS3 新增的,设置了 sticky 值后,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是 top、left 等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成 fixed,根据设置的 left、top 等属性成固定位置的效果
sticky 属性值有以下几个特点:
- 该元素并不脱离文档流,仍然保留元素原本在文档流中的位置
- 当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果设置了
top: 50px,那么在 sticky 元素到达距离相对定位的元素顶部 50px 的位置时固定,不再向上移动 - 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于 viewport 来计算元素的偏移量
5. space-between,space-around
说出 space-between 和 space-around 的区别?(携程)
是 flex 布局的内容,其实就是一个边距的区别,按水平布局来说
- space-between:是两端对齐,在左右两侧没有边距
- space-around:是每个子项目左右方向的 margin 相等,所以两个 item 中间的间距比较大
6. transition,animation属性有哪些
CSS3 中 transition 和 animation 的属性分别有哪些(哔哩哔哩)
transition 过渡动画:
- transition-property:指定过渡的 CSS 属性
- transition-duration:指定过渡所需的完成时间
- transition-timing-function:指定过渡函数
- transition-delay:指定过渡的延迟时间
animation 关键帧动画:
- animation-name:指定要绑定到选择器的关键帧的名称
- animation-duration:动画指定需要多少秒或毫秒完成
- animation-timing-function:设置动画将如何完成一个周期
- animation-delay:设置动画在启动前的延迟间隔
- animation-iteration-count:定义动画的播放次数
- animation-direction:指定是否应该轮流反向播放动画
- animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式
- animation-play-state:指定动画是否正在运行或已暂停
7. opacity,visibility,display
分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
- display: none:不占空间,不能点击(场景,显示出原来这里不存在的结构)
- visibility: hidden:占据空间,不能点击(场景:显示不会导致页面结构发生变动,不会撑开)
- opacity: 0:占据空间,可以点击(场景:可以跟transition搭配)
8. png8,png16,png32区别
讲一下png8、png16、png32的区别,并简单讲讲 png 的压缩原理
PNG图片主要有三个类型
- PNG 8:PNG 8 中的 8,其实指的是 8bits,相当于用 2^8 大小来存储一张图片的颜色种类,即能存储 256 种颜色
- 一张图片如果颜色种类很少,将它设置成PNG 8得图片类型是非常适合的
- PNG 24:PNG 24 中的 24,相当于 3 * 8 = 24,就是用三个 8bits 分别去表示 R(红)、G(绿)、B(蓝)。
R(0-255),G(0-255),B(0-255),可表达256*256*256=16777216种颜色的图片- PNG 24 能比 PNG 8 表示色彩更丰富的图片。但所占用的空间相对就更大了
- PNG 32:PNG 32 中的 32,相当于 PNG 24 加上 8bits 的透明颜色通道,就相当于R(红)、G(绿)、B(蓝)、A(透明)。
R(0255),G(0255),B(0255),A(0255)- PNG 32 能表示跟 PNG 24 一样多的色彩,并且还支持 256 种透明的颜色,能表示更加丰富的图片颜色类型
PNG图片的压缩,分两个阶段
- 预解析(Prediction):这个阶段就是对 png 图片进行一个预处理,处理后让它更方便后续的压缩
- 压缩(Compression):执行 Deflate 压缩,该算法结合了 LZ77 算法和 Huffman 算法对图片进行编码
9. 两种盒模型区别
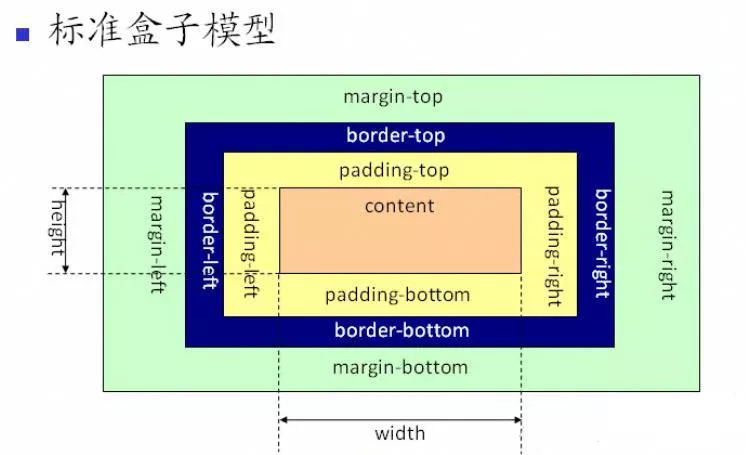
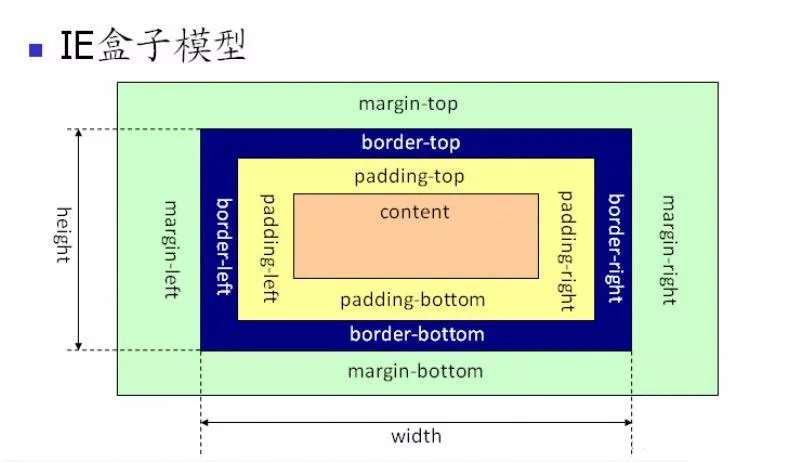
- 盒模型也称为框模型,就是从盒子顶部俯视所得的一张平面图,用于描述元素所占用的空间。它有两种盒模型,W3C 盒模型和 IE 盒模型(IE6 以下,不包括 IE6 以及怪异模式下的 IE5.5+)
- 理论上两者的主要区别是二者的盒子宽高是否包括元素的边框和内边距。当用 CSS 给某个元素定义高或宽时,IE 盒模型中内容的宽或高将会包含内边距和边框,而 W3C 盒模型并不会
10. 如何触发重排和重绘?
任何改变用来构建渲染树的信息都会导致一次重排或重绘
- 添加、删除、更新 DOM 节点
- 通过
display: none隐藏一个 DOM 节点-触发重排和重绘 - 通过
visibility: hidden隐藏一个 DOM 节点-只触发重绘,因为没有几何变化 - 移动或者给页面中的 DOM 节点添加动画
- 添加一个样式表,调整样式属性
- 用户行为。eg:调整窗口大小,改变字号,或者滚动
11. 重绘与重排区别
- 重排:部分渲染树(或整个渲染树)需要重新分析并且节点尺寸需要重新计算,表现为重新生成布局,重新排列元素
- 重绘:由于节点的几何属性发生改变或由于样式发生改变。eg:改变元素背景色时,屏幕上的部分内容需要更新,表现为某些元素的外观被改变
- 单单改变元素的外观,肯定不会引起网页重新生成布局,但当浏览器完成重排之后,将会重新绘制受到此次重排影响的部分
- 『重绘』不一定会出现『重排』,『重排』必然会出现『重绘』
重排和重绘代价是高昂的,它们会破坏用户体验,并且让UI展示非常迟缓,而相比之下重排的性能影响更大,在两者无法避免的情况下,一般我们宁可选择代价更小的重绘
12. 如何优化图片
- 对于很多装饰类图片,尽量不用图片,因为这类修饰图片完全可以用 CSS 去代替
- 对于移动端来说,屏幕宽度就那么点,完全没有必要去加载原图浪费带宽。一般图片都用 CDN 加载,可以计算出适配屏幕的宽度,然后去请求相应裁剪好的图片。
- 小图使用 base64 格式
- 将多个图标文件整合到一张图片中(雪碧图)
- 选择正确的图片格式:
- 对于能够显示 WebP 格式的浏览器尽量使用 WebP 格式。因为 WebP 格式具有更好的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,缺点就是兼容性并不好
- 小图使用 PNG,其实对于大部分图标这类图片,完全可以使用 SVG 代替
- 照片使用 JPEG
13. 渐进增强、优雅降级
你能描述一下渐进增强和优雅降级之间的不同吗?
- 渐进增强 (progressive enhancement):针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验
- 优雅降级 (graceful degradation):一开始就构建完整的功能,然后再针对低版本浏览器进行兼容
区别:
- 渐进增强:从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要
- 增强则意味着朝前看,同时保证其根基处于安全地带
- 优雅降级:从复杂的现状开始,并试图减少用户体验的供给
- 降级(功能衰减)意味着往回看
14. link和@import区别
两者都是外部引用CSS的方式
- link 是 HTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS
- link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载
- link 是 HTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持
- link 支持使用 Javascript 控制 DOM 去改变样式;@import 不支持
15. transition和animation区别
- transition是过度属性。强调过度,它的实现需要触发一个事件(eg:鼠标移动上去,焦点,点击等)才执行动画。它类似于 flash 的补间动画,设置一个开始关键帧,一个结束关键帧
- animation是动画属性。它的实现不需要触发事件,设定好时间之后可以自己执行,且可以循环一个动画。它也类似于 flash 的补间动画,但是它可以设置多个关键帧(用 @keyframe 定义)完成动画
16. display与visibility区别
display:none与visibility:hidden区别?
两属性都是让元素隐藏,不可见
- 在渲染树中
display:none:会让元素完全从渲染树中消失,渲染时不会占据任何空间visibility:hidden:不会让元素从渲染树中消失,渲染的元素还会占据相应的空间,只是内容不可见
- 是否是继承属性
display:none:非继承属性,子孙节点会随着父节点从渲染树消失,通过修改子孙节点的属性也无法显示visibility:hidden:继承属性,子孙节点消失是由于继承了hidden,通过设置visibility: visible可以让子孙节点显示
- 修改常规文档流中元素的
display,通常会造成文档的重排,但是修改visibility属性只会造成本元素的重绘 - 如果使用读屏器,设置为
display:none的内容不会被读取,设置为visibility:hidden的内容会被读取
17. 伪元素和伪类区别
- 伪元素:在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素
p::before {
content: "第一章:";
}
p::after {
content: "Hot!";
}
p::first-line {
background: red;
}
p::first-letter {
font-size: 30px;
}
- 伪类:将特殊的效果添加到特定选择器上。它是在已有元素上添加类别的,不会产生新的元素
a:hover {
color: #FF00FF
}
p:first-child {
color: red
}
**总结:**伪类是通过在元素选择器上加⼊伪类改变元素状态,⽽伪元素通过对元素的操作进⾏对元素的改变
18. RequestAnimationFrame
实现动画效果的方法比较多,Javascript 中可以通过定时器 setTimeout 来实现,CSS3 中可以使用 transition 和 animation 来实现,HTML5 中的 canvas 也可以实现。除此之外,HTML5 提供一个专门用于请求动画的 API,那就是 RequestAnimationFrame,顾名思义就是请求动画帧
MDN对该方法的描述:
window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
- 语法:
window.requestAnimationFrame(callback);其中,callback 是下一次重绘之前更新动画帧所调用的函数(即上面所说的回调函数)。该回调函数会被传入DOMHighResTimeStamp参数,它表示requestAnimationFrame()开始去执行回调函数的时刻。该方法属于宏任务,所以会在执行完微任务之后再去执行 - 取消动画:使用
cancelAnimationFrame()来取消执行动画,该方法接收一个参数(requestAnimationFrame默认返回的 id),只需要传入这个 id 就可以取消动画了
优势:
- CPU 节能:使用 SetTinterval 实现的动画,当页面被隐藏或最小化时,SetTinterval 仍然在后台执行动画任务,由于此时页面处于不可见或不可用状态,刷新动画是没有意义的,完全是浪费 CPU 资源。而 RequestAnimationFrame 则完全不同,当页面处理未激活的状态下,该页面的屏幕刷新任务也会被系统暂停,因此跟着系统走的 RequestAnimationFrame 也会停止渲染,当页面被激活时,动画就从上次停留的地方继续执行,有效节省了 CPU 开销
- 函数节流:在高频率事件(resize, scroll 等)中,为了防止在一个刷新间隔内发生多次函数执行,RequestAnimationFrame 可保证每个刷新间隔内,函数只被执行一次,这样既能保证流畅性,也能更好的节省函数执行的开销,一个刷新间隔内函数执行多次时没有意义的,因为多数显示器每 16.7ms 刷新一次,多次绘制并不会在屏幕上体现出来
- 减少 DOM 操作:RequestAnimationFrame 会把每一帧中的所有DOM操作集中起来,在一次重绘或回流中就完成,并且重绘或回流的时间间隔紧紧跟随浏览器的刷新频率,一般来说,这个频率为每秒60帧
setTimeout 执行动画的缺点:它通过设定间隔时间来不断改变图像位置,达到动画效果。但是容易出现卡顿、抖动的现象;原因是:
- settimeout 任务被放入异步队列,只有当主线程任务执行完后才会执行队列中的任务,因此实际执行时间总是比设定时间要晚
- settimeout 的固定时间间隔不一定与屏幕刷新间隔时间相同,会引起丢帧
19. 对盒模型的理解
CSS3中的盒模型有以下两种:标准盒子模型、IE盒子模型


盒模型都是由四个部分组成的,分别是 margin, border, padding, content
标准盒模型、IE盒模型的区别在于设置 width 和 height 时,所对应的范围不同:
- 标准盒模型:width、height 属性的范围只包含了
content - IE盒模型:width、height 属性的范围包含了
border, padding, content
通过修改元素的 box-sizing 属性来改变元素的盒模型:
box-sizeing: content-box:表示标准盒模型(默认值)box-sizeing: border-box:表示IE盒模型(怪异盒模型)
20. ⽤translate来改变位置
为什么有时候⽤translate来改变位置⽽不是定位?
translate 是 transform 属性的⼀个值。改变 transform 或 opacity 不会触发浏览器重新布局(reflow)或重绘(repaint),只会触发复合(compositions)。⽽改变绝对定位会触发重新布局,进⽽触发重绘和复合。transform 使浏览器为元素创建⼀个 GPU 图层,但改变绝对定位会使⽤到 CPU。 因此 translate() 更⾼效,可以缩短平滑动画的绘制时间。 ⽽ translate 改变位置时,元素依然会占据其原始空间,绝对定位就不会发⽣这种情况
21. li之间看不见的空白间隔
li 与 li 之间有看不见的空白间隔是什么原因引起的?如何解决?
浏览器会把 inline 内联元素间的空白字符(空格、换行、Tab等)渲染成一个空格。为了美观,通常是一个 <li> 放在一行,这导致 <li> 换行后产生换行字符,它变成一个空格,占用了一个字符的宽度
解决办法:
- 为
<li>设置float:left。不足:有些容器是不能设置浮动,如左右切换的焦点图等 - 将所有
<li>写在同一行。不足:代码不美观 - 将
<ul>内的字符尺寸直接设为 0,即font-size:0。不足:<ul>中的其他字符尺寸也被设为 0,需要额外重新设定其他字符尺寸,且在 Safari 浏览器依然会出现空白间隔 - 消除
<ul>的字符间隔letter-spacing:-8px。不足:这也设置了<li>内的字符间隔,因此需要将<li>内的字符间隔设为默认letter-spacing:normal
22. 替换元素概念及计算规则
替换元素:通过修改某个属性值呈现的内容就可以被替换的元素
除了内容可替换这一特性,还有以下特性:
- 内容的外观不受页面上 CSS 的影响:用专业的话讲,就是在样式表现在 CSS 作用域之外。如何更改替换元素本身的外观需要类似 appearance 属性,或浏览器自身暴露的一些样式接口
- 有自己的尺寸:在 Web 中,很多替换元素在没有明确尺寸设定的情况下,其默认的尺寸(不包括边框)是 300px × 150px
- 在很多 CSS 属性上有自己的一套表现规则:比较具有代表性的就是
vertical-align属性,对于替换元素和非替换元素,vertical-align属性值的解释是不一样的。eg:vertical-align的默认值baseline,很简单的属性值,基线之意,被定义为字符x的下边缘,而替换元素的基线却被硬生生定义成了元素的下边缘 - 所有的替换元素都是内联水平元素:也就是替换元素和替换元素、替换元素和文字都是可以在一行显示的。但是,替换元素默认的 display 值却是不一样的,有的是 inline,有的是 inline-block
替换元素的尺寸从内而外分为三类:
- 固有尺寸:指的是替换内容原本的尺寸。eg:图片、视频作为一个独立文件存在的时候,都是有着自己的宽度和高度的
- HTML 尺寸:只能通过 HTML 原生属性改变,这些 HTML 原生属性包括的 width 和 height 属性、的 size 属性
- CSS 尺寸:特指可以通过 CSS 的 width 和 height 或者
max-width/min-width和max-height/min-height设置的尺寸,对应盒尺寸中的 content box
这三层结构的计算规则具体如下:
- 如果没有 CSS 尺寸和 HTML 尺寸,则使用固有尺寸作为最终的宽高
- 如果没有 CSS 尺寸,则使用 HTML 尺寸作为最终的宽高
- 如果有 CSS 尺寸,则最终尺寸由 CSS 属性决定
- 如果“固有尺寸”含有固有的宽高比例,同时仅设置了宽度或仅设置了高度,则元素依然按照固有的宽高比例显示
- 如果上面的条件都不符合,则最终宽度表现为 300px,高度为150px
- 内联替换元素和块级替换元素使用上面同一套尺寸计算规则
23. 常见的图片格式
常见的图片格式及使用场景
- BMP:是无损的、既支持索引色也支持直接色的点阵图。这种图片格式几乎没有对数据进行压缩,所以BMP格式的图片通常是较大的文件
- GIF:是无损的、采用索引色的点阵图。采用 LZW 压缩算法进行编码。文件小,是 GIF 格式的优点,同时,GIF 格式还具有支持动画以及透明的优点。但是 GIF 格式仅支持 8bit 的索引色,所以 GIF 格式适用于对色彩要求不高同时需要文件体积较小的场景
- JPEG:是有损的、采用直接色的点阵图。JPEG 的图片的优点是采用了直接色,得益于更丰富的色彩,JPEG 非常适合用来存储照片,与 GIF 相比,JPEG 不适合用来存储企业 Logo、线框类的图。因为有损压缩会导致图片模糊,而直接色的选用,又会导致图片文件较 GIF 更大
- PNG-8:是无损的、使用索引色的点阵图。PNG 是一种比较新的图片格式,PNG-8 是非常好的 GIF 格式替代者,在可能的情况下,应该尽可能的使用 PNG-8 而不是 GIF,因为在相同的图片效果下,PNG-8 具有更小的文件体积。除此之外,PNG-8 还支持透明度的调节,而 GIF 并不支持。除非需要动画的支持,否则没有理由使用 GIF 而不是 PNG-8
- PNG-24:是无损的、使用直接色的点阵图。PNG-24 的优点在于它压缩了图片的数据,使得同样效果的图片,PNG-24 格式的文件大小要比 BMP 小得多。当然,PNG24 的图片还是要比 JPEG、GIF、PNG-8 大得多
- SVG:是无损的矢量图。SVG 是矢量图意味着 SVG 图片由直线和曲线以及绘制它们的方法组成。当放大 SVG 图片时,看到的还是线和曲线,而不会出现像素点。SVG 图片在放大时,不会失真,所以它适合用来绘制 Logo、Icon 等
- WebP:是谷歌开发的一种新图片格式,WebP 是同时支持有损、无损压缩、使用直接色的点阵图。从名字就可以看出来它是为 Web 而生的。相同质量的图片,WebP 具有更小的文件体积。现在网站上充满了大量的图片,如果能够降低每一个图片的文件大小,那么将大大减少浏览器和服务器之间的数据传输量,进而降低访问延迟,提升访问体验。目前只有 Chrome 浏览器和 Opera 浏览器支持WebP 格式,兼容性不太好
- 在无损压缩的情况下,相同质量的 WebP 图片,文件大小要比 PNG 小 26%
- 在有损压缩的情况下,具有相同图片精度的 WebP 图片,文件大小要比 JPEG 小 25%~34%
- WebP 图片格式支持图片透明度,一个无损压缩的 WebP 图片,如果要支持透明度只需要 22% 的格外文件大小
24. px 和 em 的区别
- px(pixel像素):是相对于屏幕分辨率而言的,它是一个绝对单位,但同时具有一定的相对性。因为在同一个设备上每个像素代表的物理长度是固定不变的,这点表现的是绝对性。但是在不同的设备之间每个设备像素所代表的物理长度是可以变化的,这点表现的是相对性
- em:是一个相对长度单位,具体的大小需要相对于父元素计算。eg:父元素的字体大小为 80px,那么子元素1em就表示大小和父元素一样为 80px,0.5em 就表示字体大小是父元素的一半为 40px
25. vw、vh是什么
vw 和 vh 是 CSS3 新单位
- view width 可视窗口宽度。
1vw等于可视窗口宽度的百分之一 - view height 可视窗口高度。
1vh就等于可视窗口高度的百分之一
26. BFC 及其应用
所谓 BFC,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响
- 触发 BFC 的方式有很多:
- 设置浮动
- overflow 设置为 auto、scroll、hidden
- positon 设置为 absolute、fixed
- 常见的 BFC 应用有:
- 解决浮动元素令父元素高度坍塌的问题
- 解决非浮动元素被浮动元素覆盖问题
- 解决外边距垂直方向重合的问题
27. BFC, IFC, GFC, FFC
BFC:块级格式上下文,指的是一个独立的布局环境,BFC 内部的元素布局与外部互不影响IFC:行内格式化上下文,将一块区域以行内元素的形式来格式化GFC:网格布局格式化上下文,将一块区域以 grid 网格的形式来格式化FFC:弹性格式化上下文,将一块区域以弹性盒的形式来格式化
28. flex布局如何使用?
flex(Flexible Box,弹性布局)。指定容器 display: flex 即可
容器有以下属性:
flex-direction:决定主轴的方向flex-wrap:定义了,如果一条轴线排不下,如何换行flex-flow:是flex-direction和flex-wrap的简写形式,默认值为 row nowrapjustify-content:定义了项目在主轴上的对齐方式align-items:定义项目在交叉轴上如何对齐align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
项目(子元素)也有一些属性:
order:定义项目的排列顺序。数值越小,排列越靠前,默认为0flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)flex:是flex-grow, flex-shrink, flex-basis的简写,默认值0 1 auto。后两个属性可选align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
29. 实现一个三角形
CSS 绘制三角形主要用到的是 border 属性,也就是边框
平时在给盒子设置边框时,往往都设置很窄,就可能误以为边框是由矩形组成的。实际上,border 属性是由三角形组成的
div {
width: 0;
height: 0;
border: 100px solid;
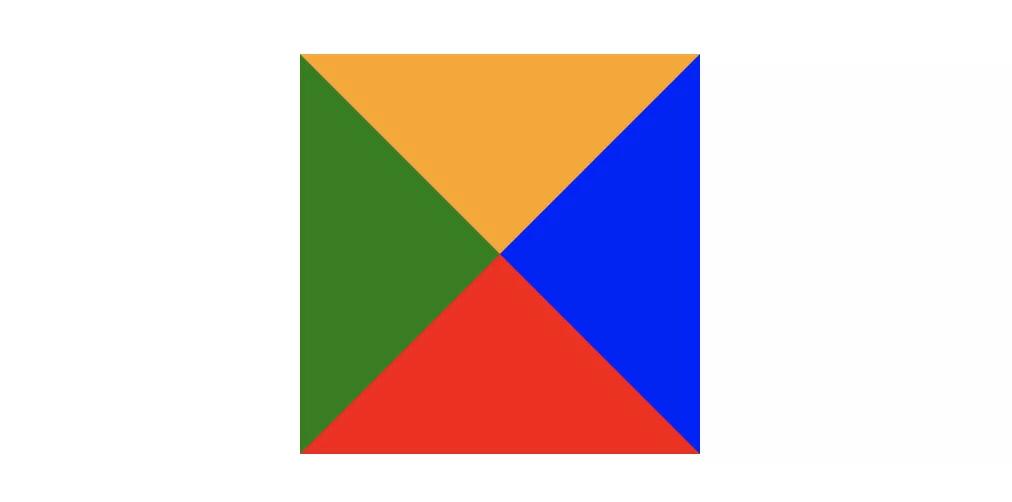
border-color: orange blue red green;
}
将元素的长宽都设置为0,显示出来的效果是这样的:

1. 下三角
div {
width: 0;
height: 0;
border-top: 50px solid red;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}

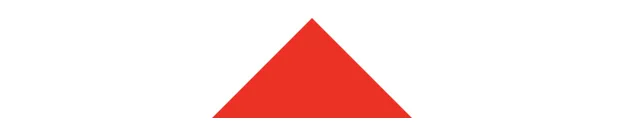
2. 上三角
div {
width: 0;
height: 0;
border-bottom: 50px solid red;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
}

3. 右三角
div {
width: 0;
height: 0;
border-left: 50px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}

4. 左三角
div {
width: 0;
height: 0;
border-right: 50px solid red;
border-top: 50px solid transparent;
border-bottom: 50px solid transparent;
}

5. 左上三角
div {
width: 0;
height: 0;
border-top: 100px solid red;
border-right: 100px solid transparent;
}

总体原则:通过上下左右边框来控制三角形的方向,用边框的宽度比来控制三角形的角度
30. 实现一个扇形
用 CSS 实现扇形的思路和三角形基本一致,就是多了一个圆角的样式,实现一个 90° 的扇形
div {
border: 100px solid transparent;
width: 0;
heigt: 0;
border-radius: 100px;
border-top-color: red;
}

31. 实现一个宽高自适应的正方形
- 利用 vw 来实现:
.square {
width: 10%;
height: 10vw;
background: tomato;
}
- 利用元素的
margin/padding百分比是相对父元素 width 的性质来实现
.square {
width: 20%;
height: 0;
padding-top: 20%;
background: orange;
}
- 利用子元素的
margin-top的值来实现
.square {
width: 30%;
overflow: hidden;
background: yellow;
}
.square::after {
content: '';
display: block;
margin-top: 100%;
}
32. 画一条0.5px的线
<style>
.horizontal-line {
position: relative;
width: 100px; /* 设置宽度 */
height: 0.5px; /* 设置高度为0.5px */
background-color: rgba(0, 0, 0, 0.5); /* 使用半透明黑色 */
}
</style>
<div class="horizontal-line"></div>