01-资源网站
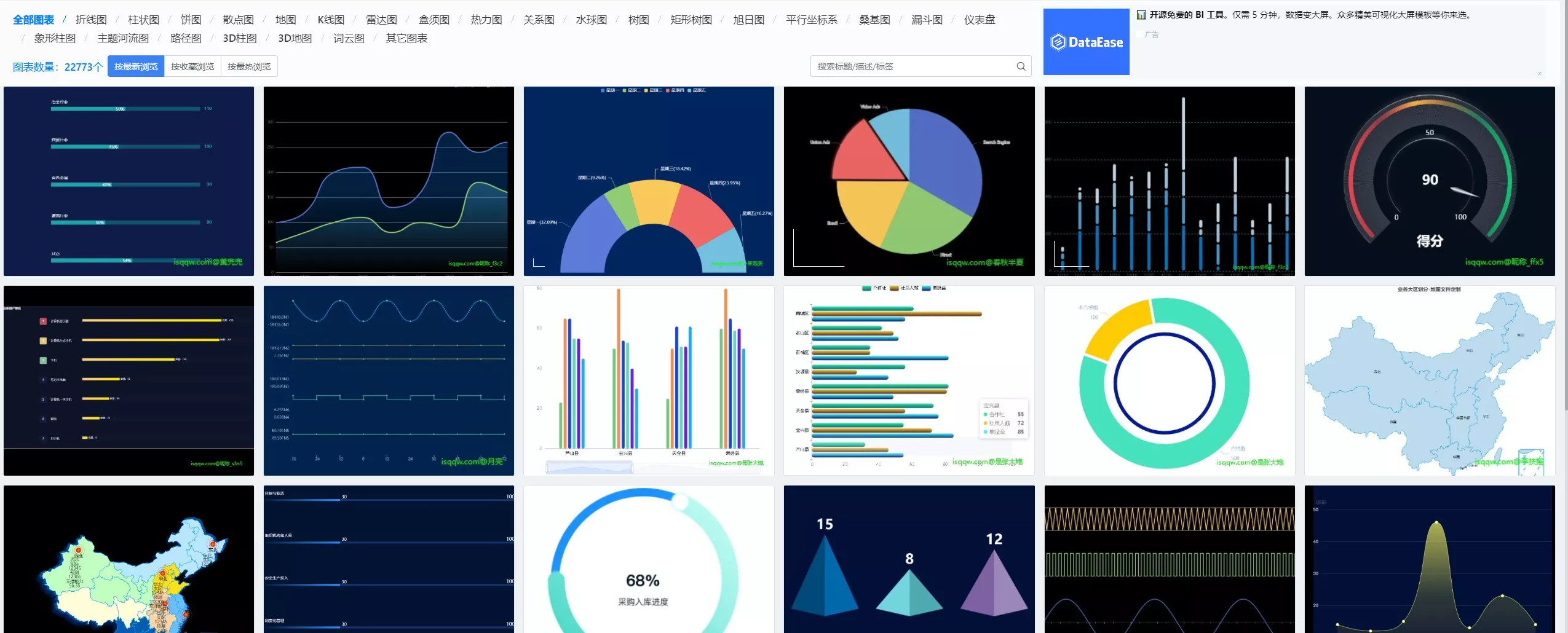
1. 大屏可视化插件网站

2. 社区型网站
1. GitHub
- GitHub 是通过 Git 进行版本控制的软件源代码托管服务平台
- 简单来说,有以下几种功能:代码托管、学习优秀的开源项目、当资料库、多人协作、搭建博客、社交、个人简历、写作等。还有更多功能,等你来发现
- GitHub几乎是所有程序员必备的网站了,不管你从事或者研究的是哪种方向,运用的是哪种语言,GitHub 都能给你美好的学习感受

3. 踏得网
- 踏得网-沉浸式互联网体验和学习门户
- 领先的沉浸式互联网内容门户,一站式学习、创作和展示。支持中英文双语检索、模糊查询、在线预览和编辑。 里面有很多很酷的动画和特效,总有一款你中意的

4. CSS-Tricks
- CSS-Tricks
- 一个国外的优秀前端开发博客,主要分享使用 CSS 样式的技巧,经验和教程等。值得前端开发者阅读收藏的国外网站。也可以将自己运用 css 进行设计的一些心得放上去,和大家一起进行学习借鉴交流

5. CSDN
- CSDN-专业开发者社区
- 是全球知名中文IT技术交流平台,创建于1999年,包含原创博客、精品问答、职业培训、技术论坛、资源下载等产品服务,提供原创、优质、完整内容的专业IT技术开发社区

6. JavaScript Fun
- JavaScript Fun - 代码库合集(前端工坊)
- 一个集合当下最流行的 JavaScript 代码库,显示流行排行,开发者可以轻松的找到想要最新的代码插件、工具和博客

7. Stack Overflow
- Stack Overflow-编程人员问答网
- 全球 IT 界最受欢迎的技术问答网站之一,一个解决 bug 的社区,称为编程界的十万个为什么

8. Codrops
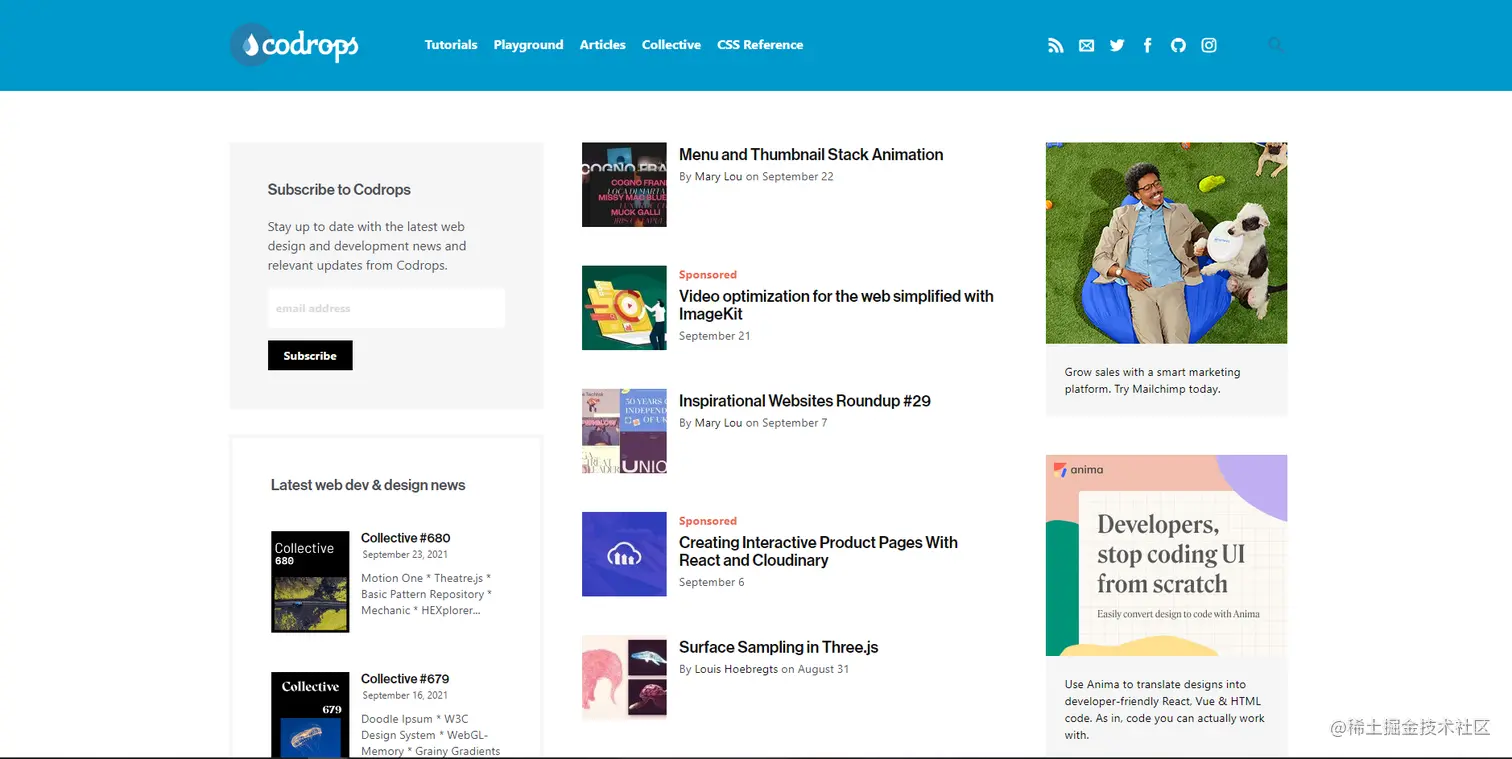
- Codrops-网页设计开发博客
- 发表技术文章和网页教程,提供经验,少踩坑,资源很丰富,很多优秀的技术都是从这里来的

9. 掘金
- 掘金
- 掘金是一个帮助开发者成长的社区,是给开发者用的 Hacker News,给设计师用的 Designer News,和给产品经理用的 Medium

3. 工具型网站
1. 每周访客报告
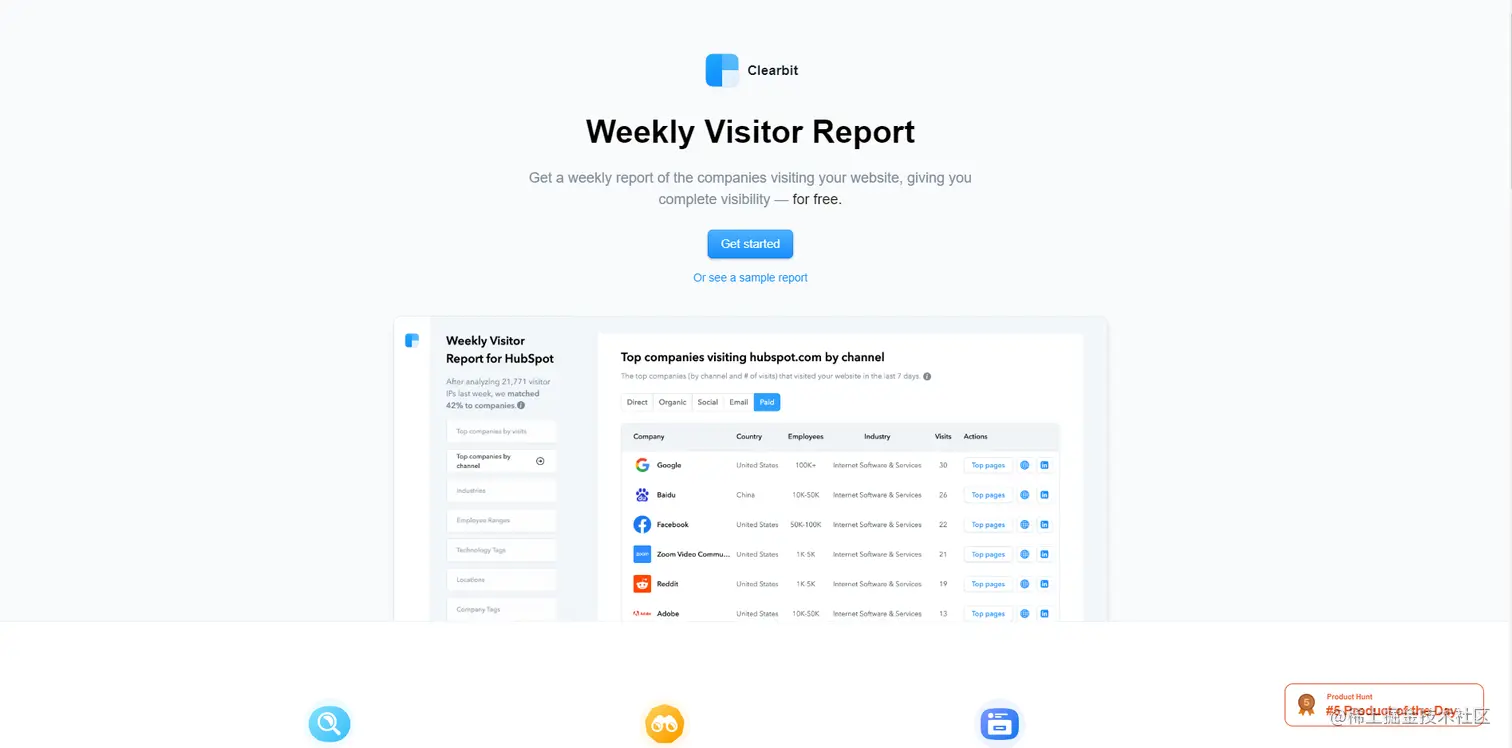
- Clearbit
- 一款免费的数据统计工具,可以获取访问您网站的用户数据

2. 小型开发工具
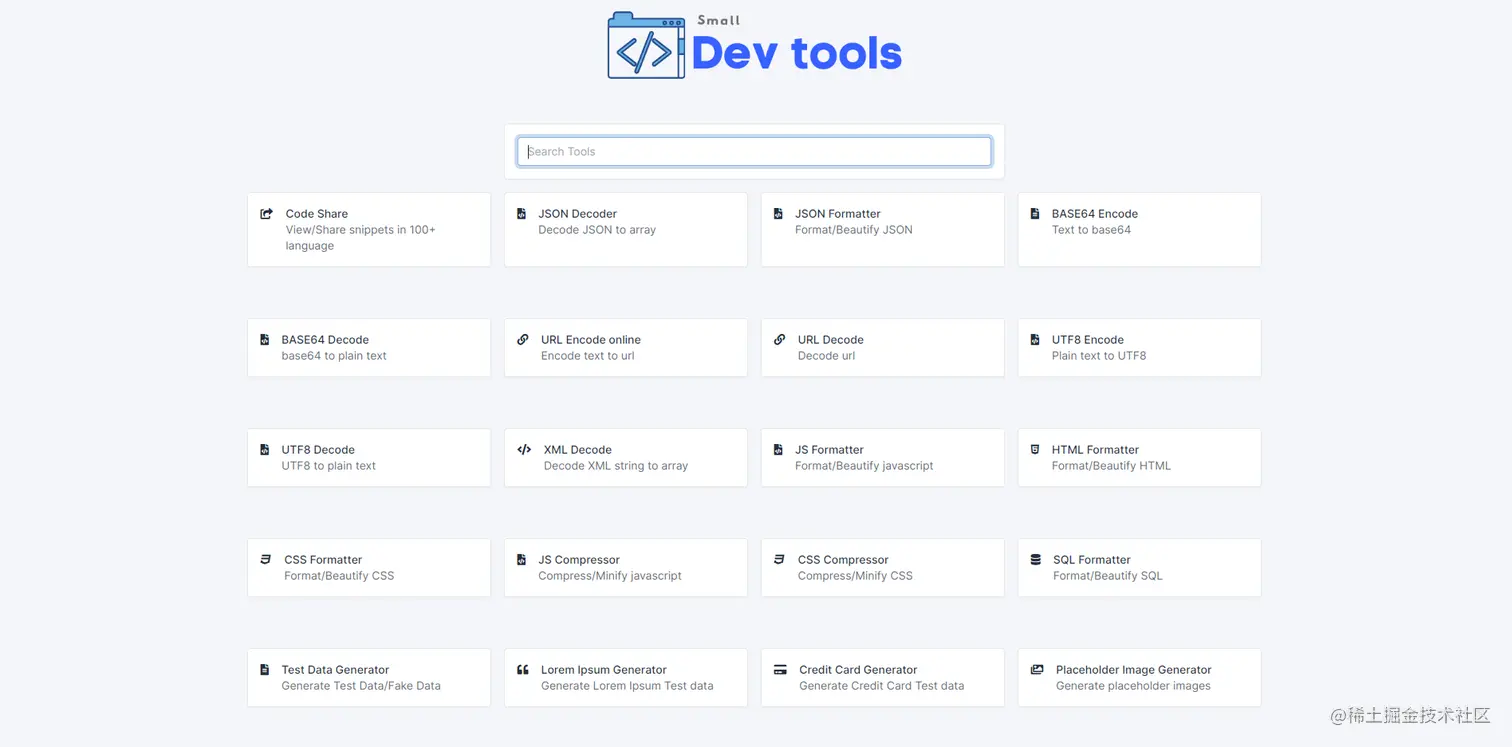
- 小型开发工具
- 麻雀虽小,五脏俱全。一款操作简洁明了的小型开发工具,可以帮助您完成编码、解码、测试等常见任务

3. 视觉类型量化表
- 视觉类型量化表
- 一款可视化在线编辑工具,可以实时编辑样式,预览不同样式之间的差异
- 对于 css 初学者来说,会获得一种视觉直观上的体验,学起来是不是就不那么枯燥乏味了呢

4. Responsively
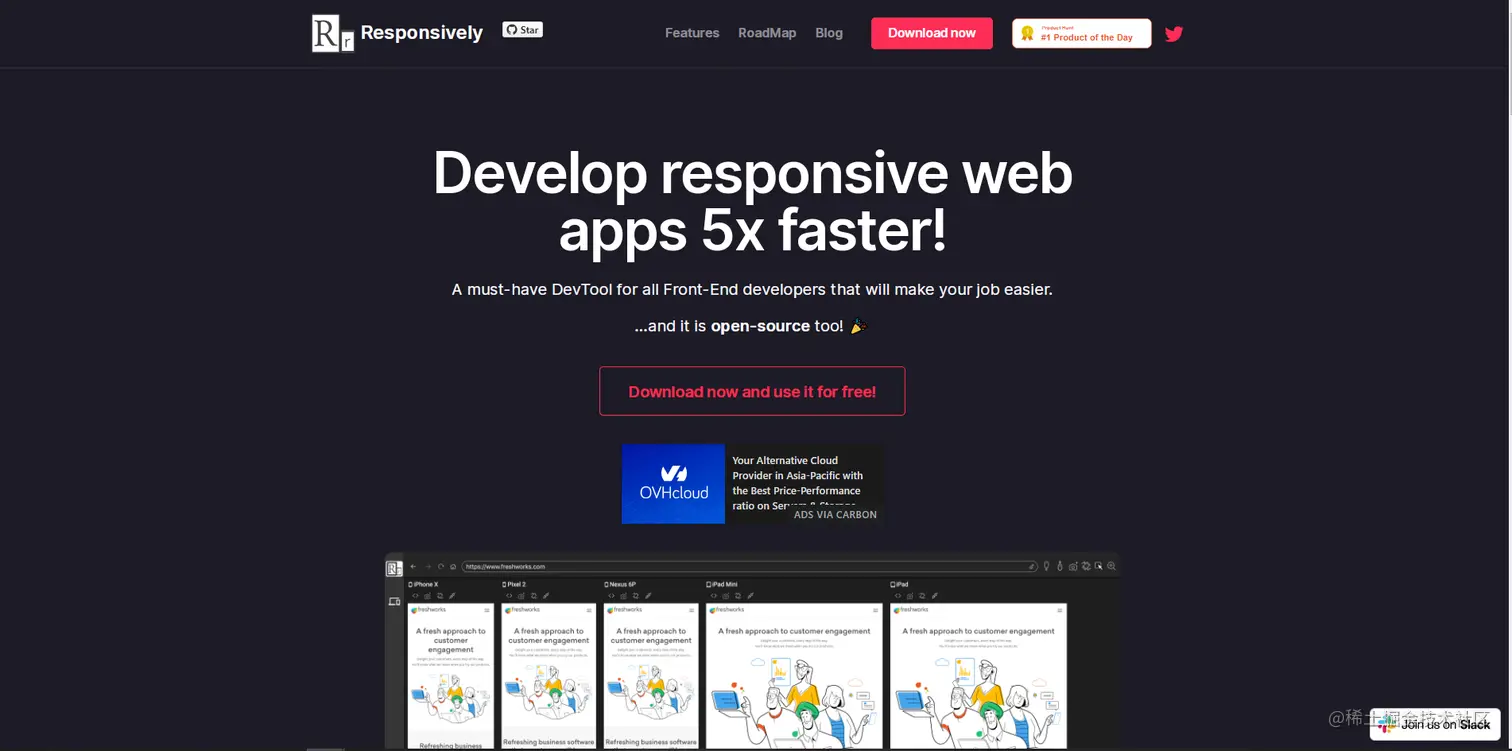
- Responsively
- 有助于加快响应式 Web 应用程序的开发,是一款高效率工具

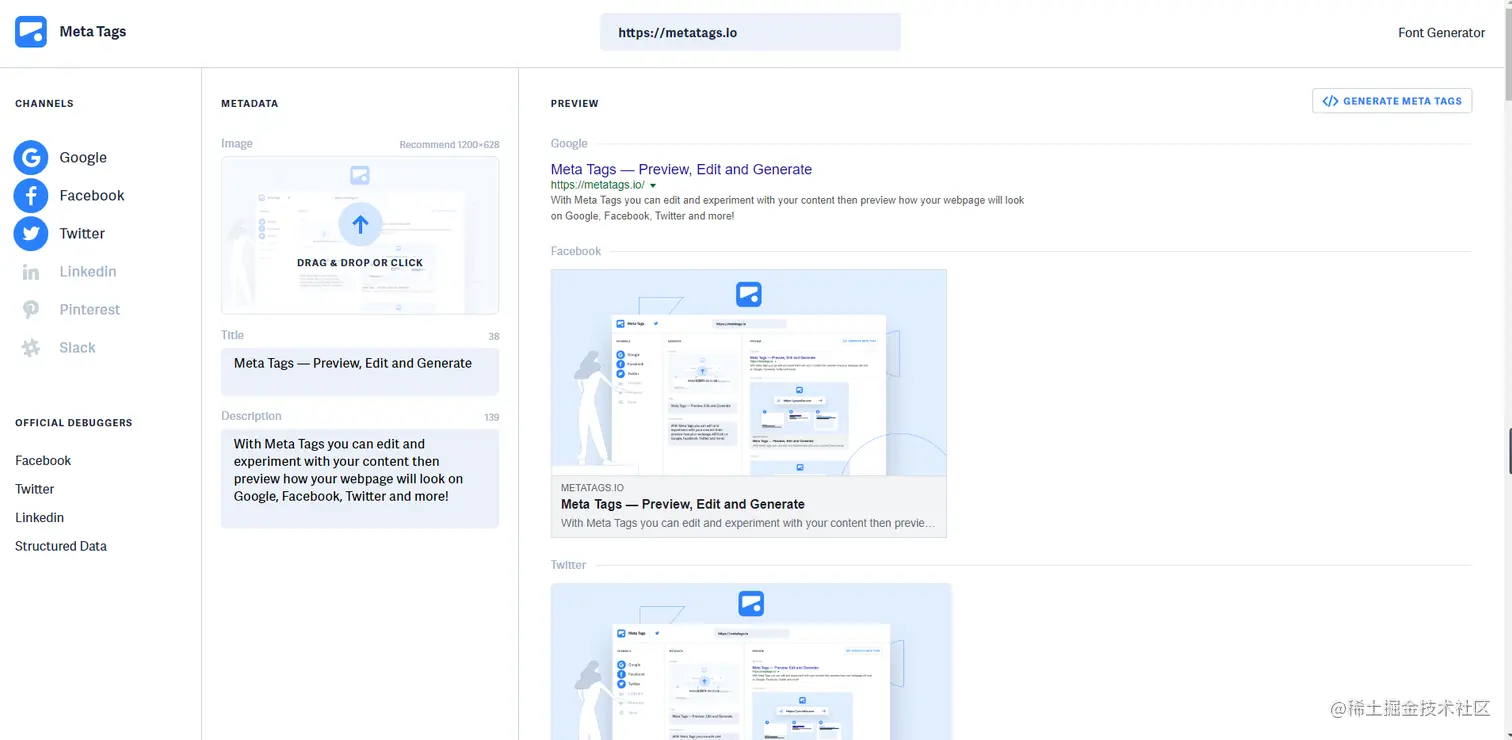
5. 元标签
- 元标签
- Meta Tags 是一种为任何网站调试和生成元标签代码的工具。您可以编辑和试验您的内容的标签,然后预览您的网页在 Google、Facebook、Twitter 等上的外观

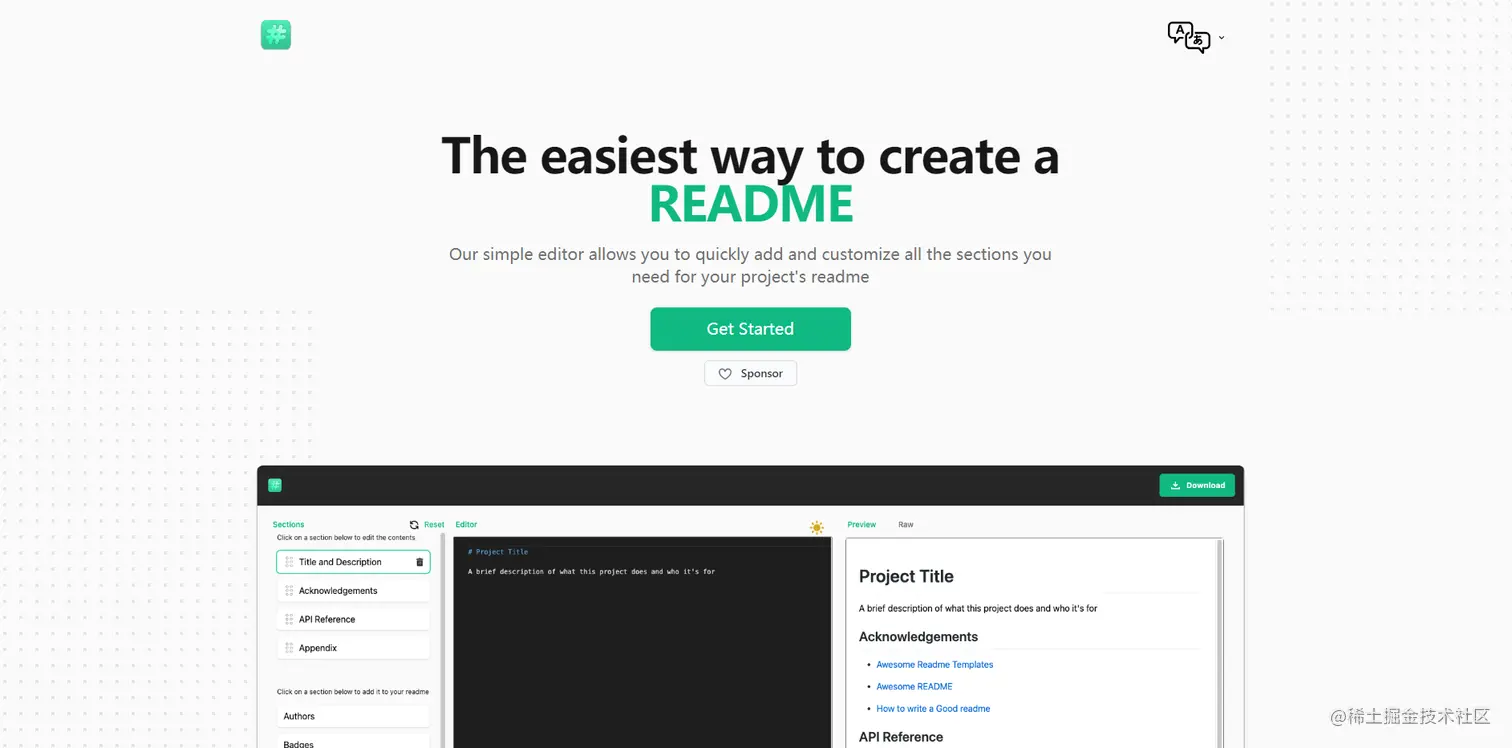
6. ReadMe
- ReadMe
- 在几分钟内直观地创建自述文件的最简单方法

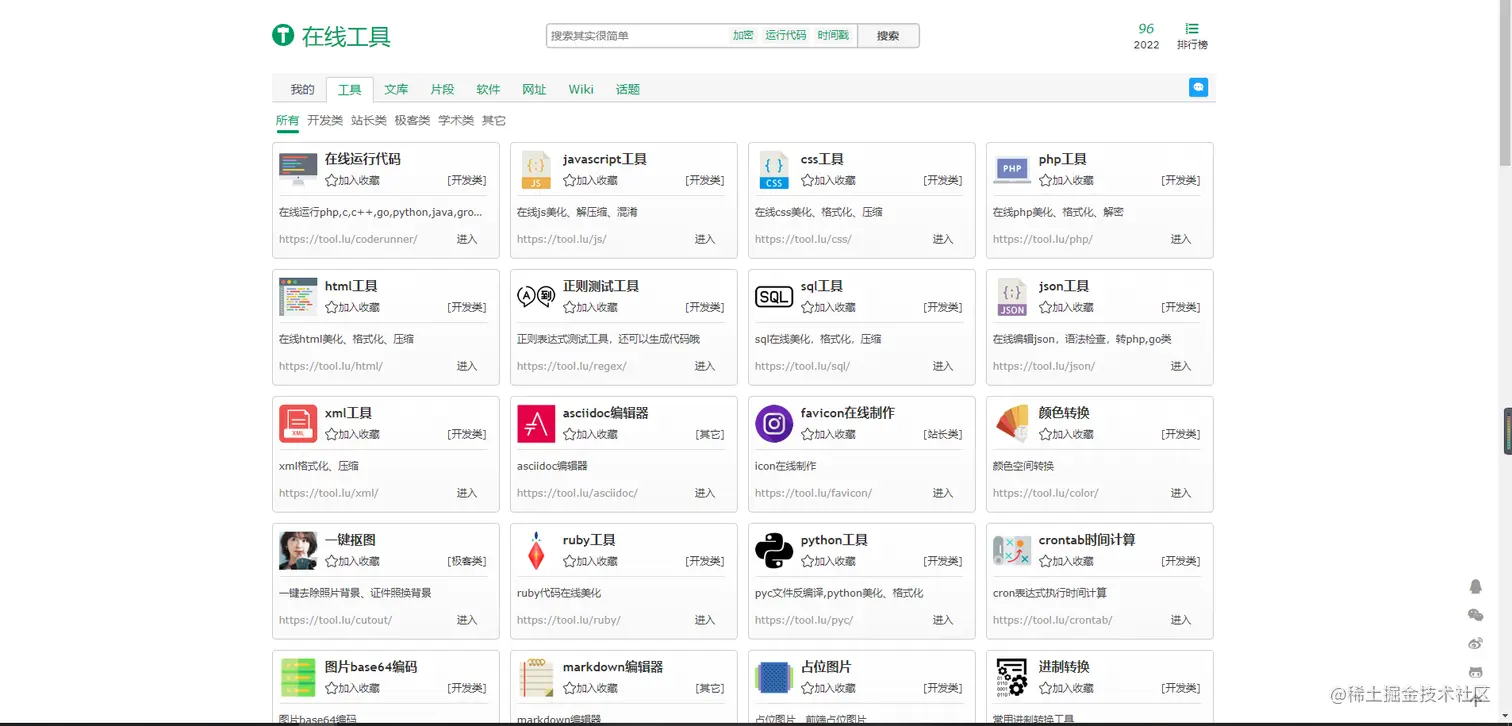
7. 在线工具
- 在线工具
- 里面有很多很有意思的小工具(eg:一键抠图、二维码生成、摩斯电码、歇后语、favicon在线制作、颜色转换等),也有可以在线运行代码的工具

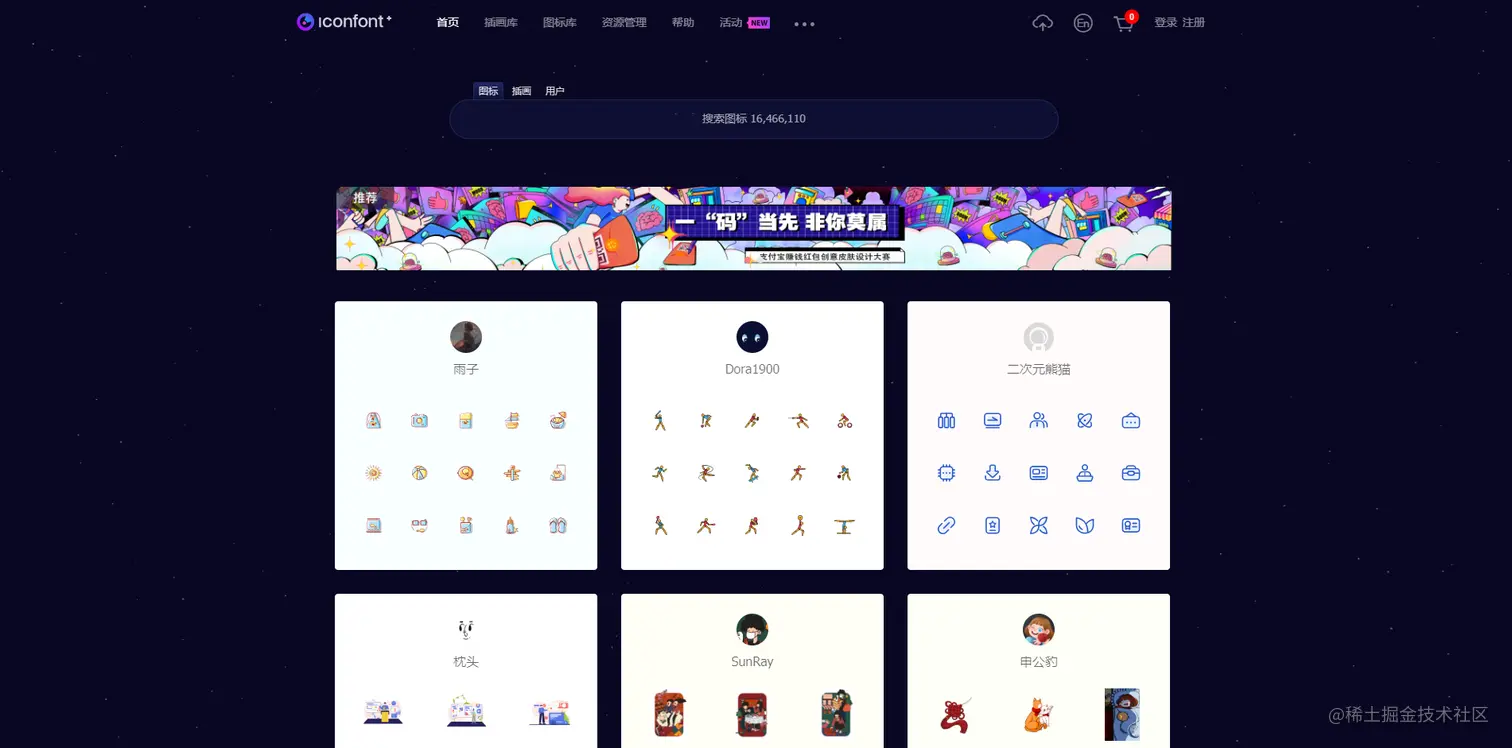
8. 阿里巴巴矢量图标库
- 阿里巴巴矢量图标库
- iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。阿里巴巴体验团队倾力打造,设计和前端开发的便捷工具

4. 在线IDE
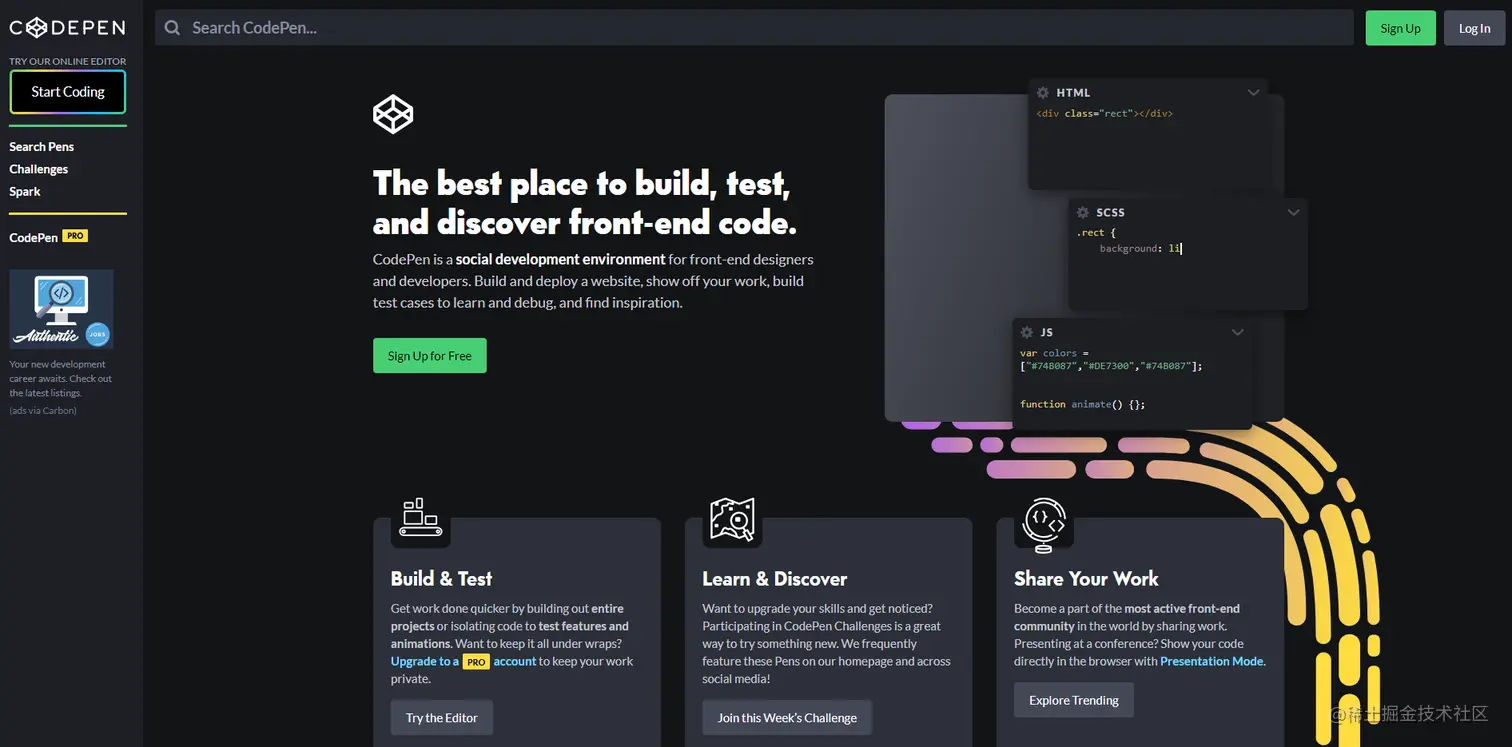
1. CodePen
- CodePen
- 一个网站前端设计开发平台,针对网站前端代码的一个工具,上面有各种效果的案例特效,可以在他们的 demo 基础上开发自己的前端设计

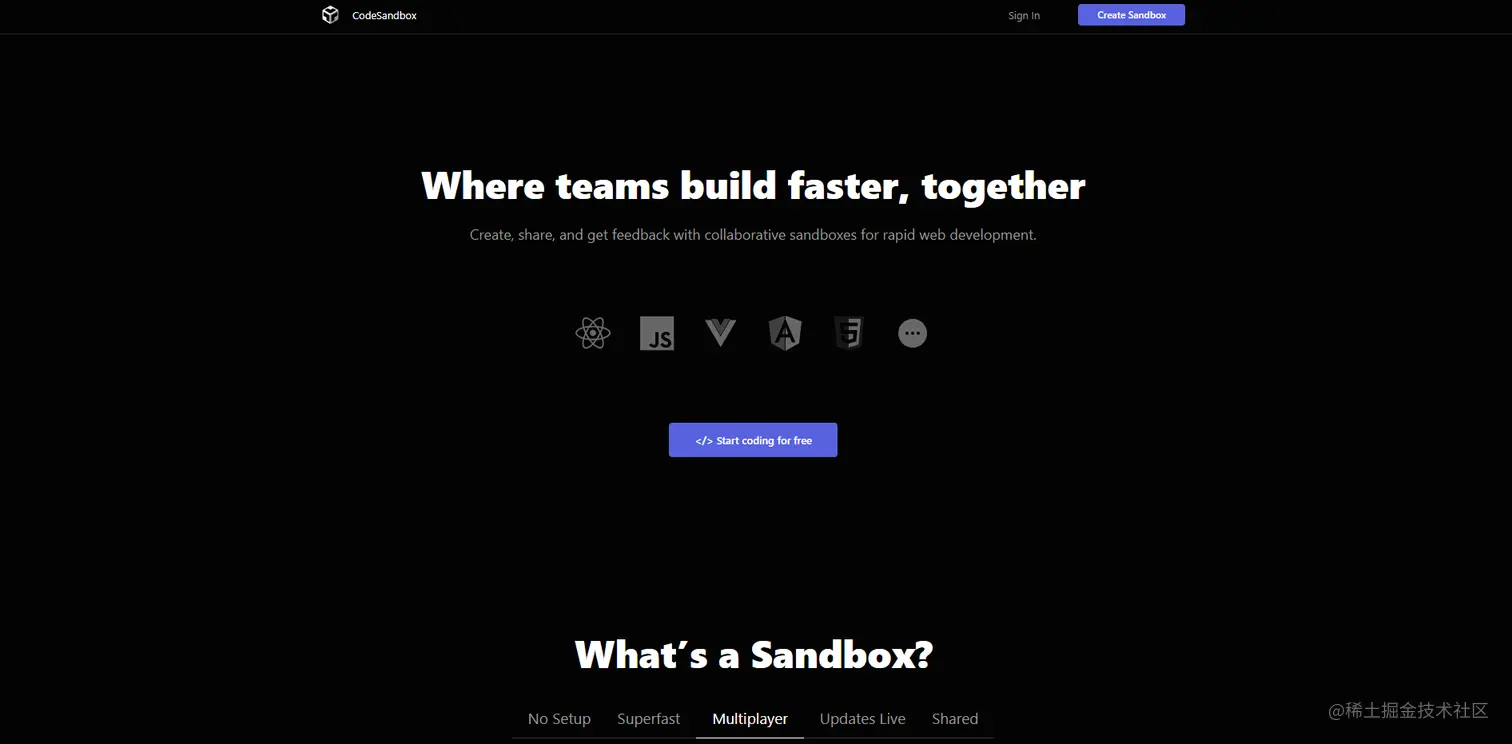
2. CodeSandBox
- CodeSandBox
- CodeSandBox网站提供一个在线开发环境的“沙盒”,主流的框架如React、Vue、Angular等,都可即开即用、实时编译预览,非常方便

3. JS Bin
- JS Bin
- 一个轻量级在线编辑网站,界面很干净,临时想调试简单的 HTML、JS 代码可以考虑来这儿试一试