01-React环境
React.js 不是一个框架,它只是一个库,帮助构建页面 UI 的库。它只提供 UI(view)层面的解决方案。在实际的项目当中,它并不能解决所有的问题,需要结合其它的库。eg:Redux、React-router 等来协助提供完整的解决方法
- 帮助将界面分成各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套成了页面
- 一个组件的显示形态和行为有可能是由某些数据决定的。
React.js提供了一种非常高效的方式将数据和组件显示形态间进行同步
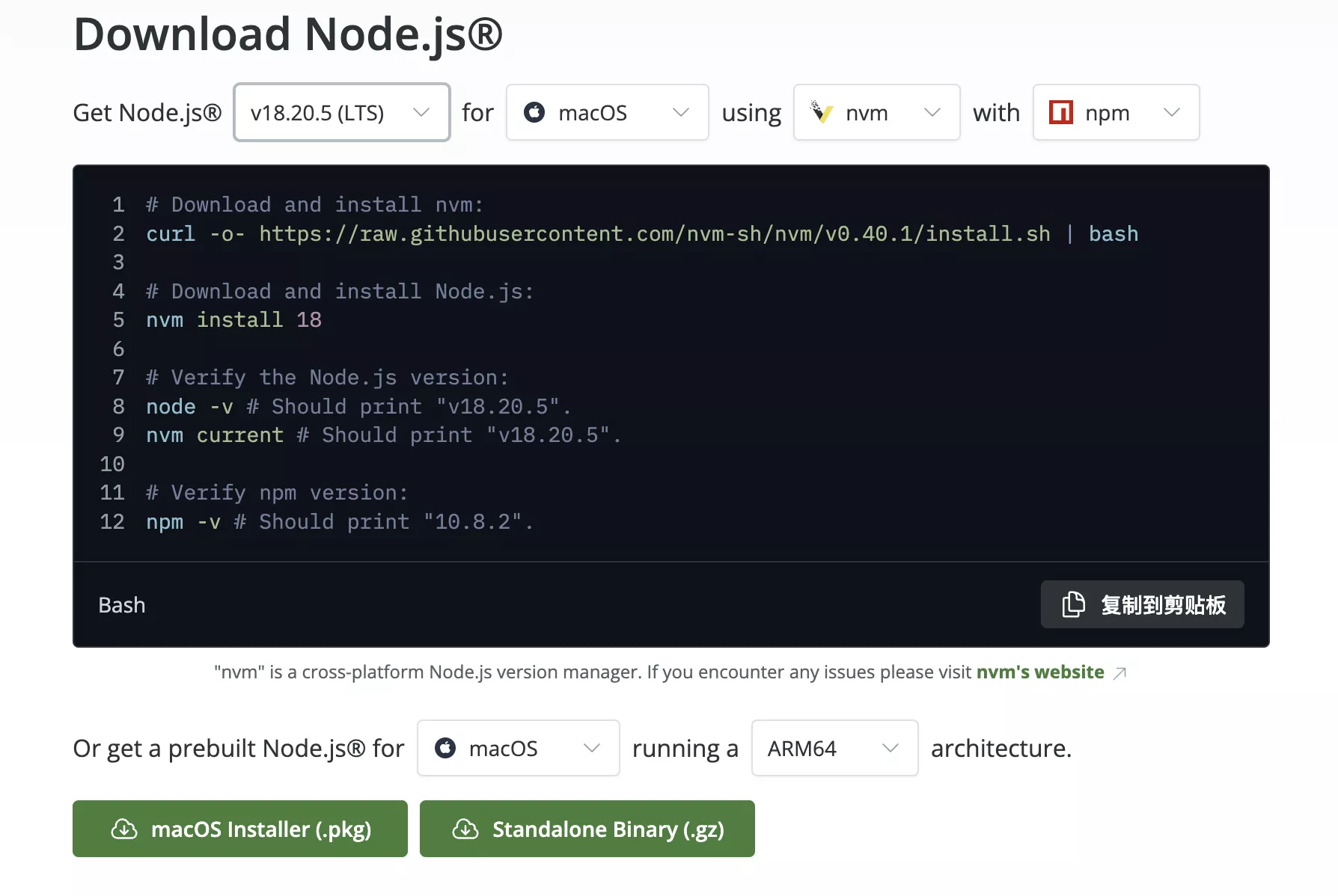
1. 安装node

node -v
2. React项目
1. deprecate
➜ tmp# npx create-react-app my-app
Creating a new React app in /Users/listao/tmp/my-app.
Installing packages. This might take a couple of minutes.
Installing react, react-dom, and react-scripts with cra-template...
added 1324 packages in 11s
267 packages are looking for funding
run `npm fund` for details
Initialized a git repository.
Installing template dependencies using npm...
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: my-app@0.1.0
npm ERR! Found: react@19.0.0
npm ERR! node_modules/react
npm ERR! react@"^19.0.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^18.0.0" from @testing-library/react@13.4.0
npm ERR! node_modules/@testing-library/react
npm ERR! @testing-library/react@"^13.0.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR!
npm ERR! For a full report see:
npm ERR! /Users/listao/.npm/_logs/2025-01-13T08_34_45_025Z-eresolve-report.txt
npm ERR! A complete log of this run can be found in: /Users/listao/.npm/_logs/2025-01-13T08_34_45_025Z-debug-0.log
`npm install --no-audit --save @testing-library/jest-dom@^5.14.1 @testing-library/react@^13.0.0 @testing-library/user-event@^13.2.1 web-vitals@^2.1.0` failed
依赖有问题
cd my-app
rm package-lock.json
# 成功
npm install
# 报错
npm start
Failed to compile.
Module not found: Error: Can't resolve 'web-vitals' in '/Users/listao/tmp/my-app/src'
ERROR in ./src/reportWebVitals.js 5:4-24
Module not found: Error: Can't resolve 'web-vitals' in '/Users/listao/tmp/my-app/src'
webpack compiled with 1 error
One of your dependencies, babel-preset-react-app, is importing the
"@babel/plugin-proposal-private-property-in-object" package without
declaring it in its dependencies. This is currently working because
"@babel/plugin-proposal-private-property-in-object" is already in your
node_modules folder for unrelated reasons, but it may break at any time.
babel-preset-react-app is part of the create-react-app project, which
is not maintianed anymore. It is thus unlikely that this bug will
ever be fixed. Add "@babel/plugin-proposal-private-property-in-object" to
your devDependencies to work around this error. This will make this message
go away.
npm install web-vitals
npm install --save-dev @babel/plugin-proposal-private-property-in-object
3. 目录结构
public 静态资源文件夹
- favicon.icon — 网站偏爱图标
- index.html — 主页面
- logo192.png — logo图
- logo512 — logo图
- manifest.json — 应用加壳的配置文件
- robots.txt — 爬虫协议文件
src 源码文件夹
- App.css — App组件的样式
- App.js — App组件
- App.test.js — 给App测试
- index.css — 样式
- index.js — 入口文件
- logo.svg — logo图
- reportWebVitals.js — 页面性能分析文件(需要web-vitals库的支持)
- setupTests.js — 组件单元测试的文件(需要jest-dom库的支持)
4. VSCode插件
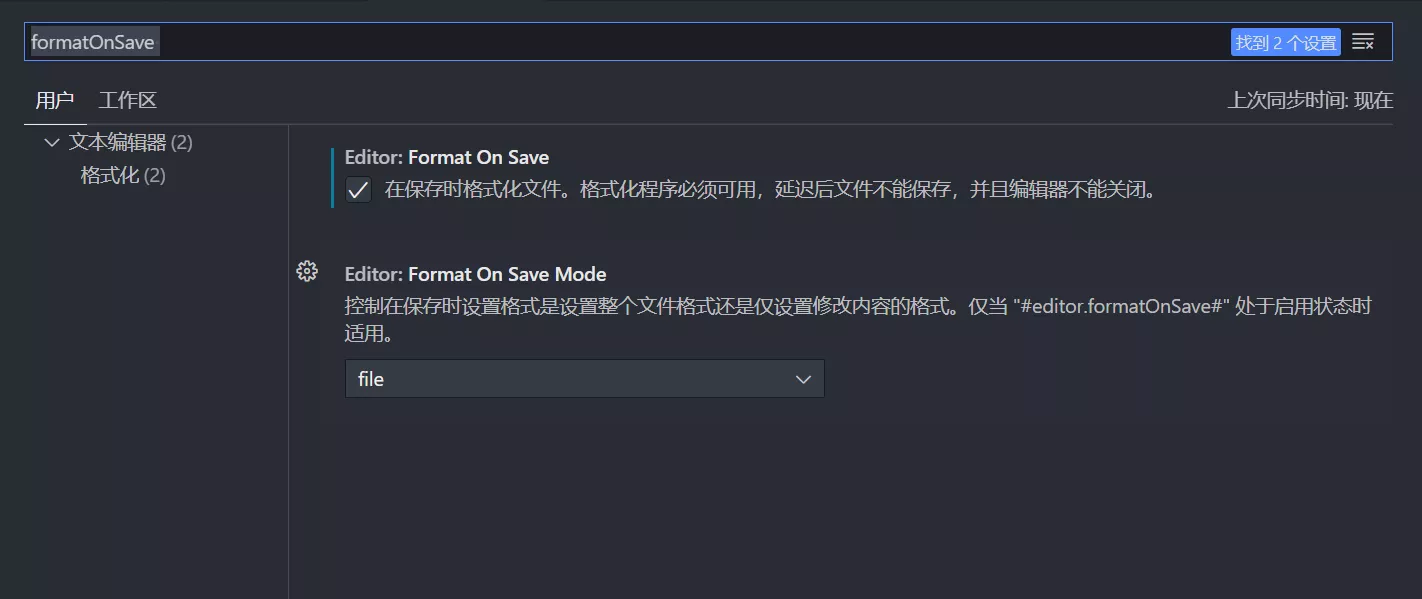
1. Prettier
格式化代码插件可以支持 JS/JSX/TS/Flow/JSON/CSS/LESS 等文件格式

在保存时,格式化代码,修改编辑器用户设置,把 formatOnSave 设置为 true

2. Simple React Snippets
ES7 + React/Redux/React-Native/JS snippets
React 快速生成代码插件

3. JavaScript (ES6) code snippets
ES6 快速生成代码插件

4. Typescript React code snippets
tsx 的 react 组件快速生成代码插件

5. Path Intellisense
文件路径补全插件

6. IntelliSense for CSS class names in HTML
css 智能提示插件

7. CSS Modules
类名补全、跳转到 css 定义位置

8. Bracket Pair Colorizer 2
颜色识别匹配的括号

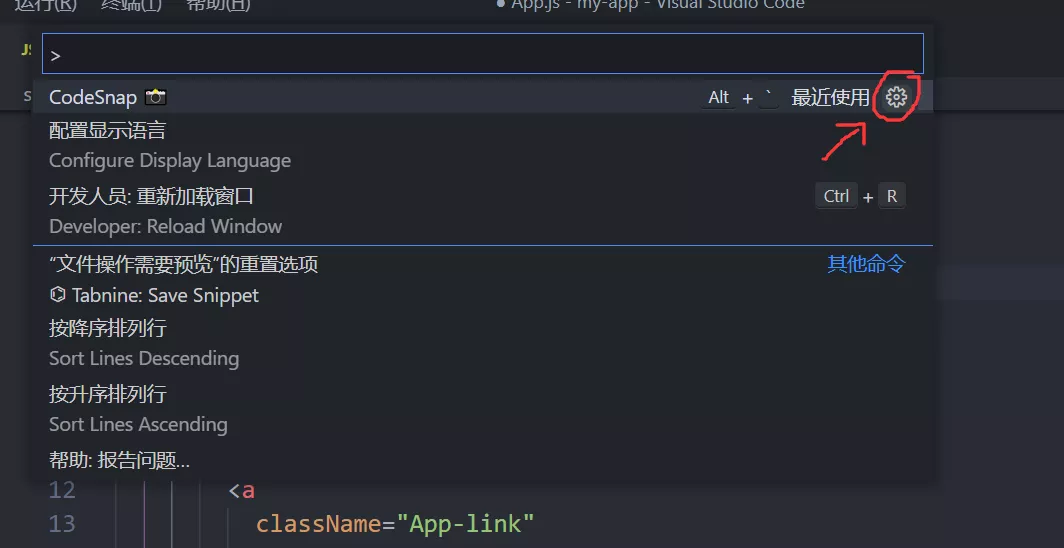
9. CodeSnap
生成漂亮的代码截图,非常推荐


10. Tabnine Autocomplete AI