01-Vue
- html-css-JS 应用 =>(组件 + 数据)分而治之、独立管理
- 核心原理:template(组件)+ 数据(响应式)=> 虚拟DOM(编译器)(js 对象)=> 渲染 真正的DOM
1. init
- vuejs 官网
- 核心原理:template(组件)+ 数据(响应式)=> 虚拟DOM(编译器)
template进行编译,没有template- 对
el进行编译
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="vue2.5.1.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"hello Vue"
},
template:"<div id='app'><span>{{ message }}</span></div>"
})
console.log(vm.$options)
</script>
</body>
</html>
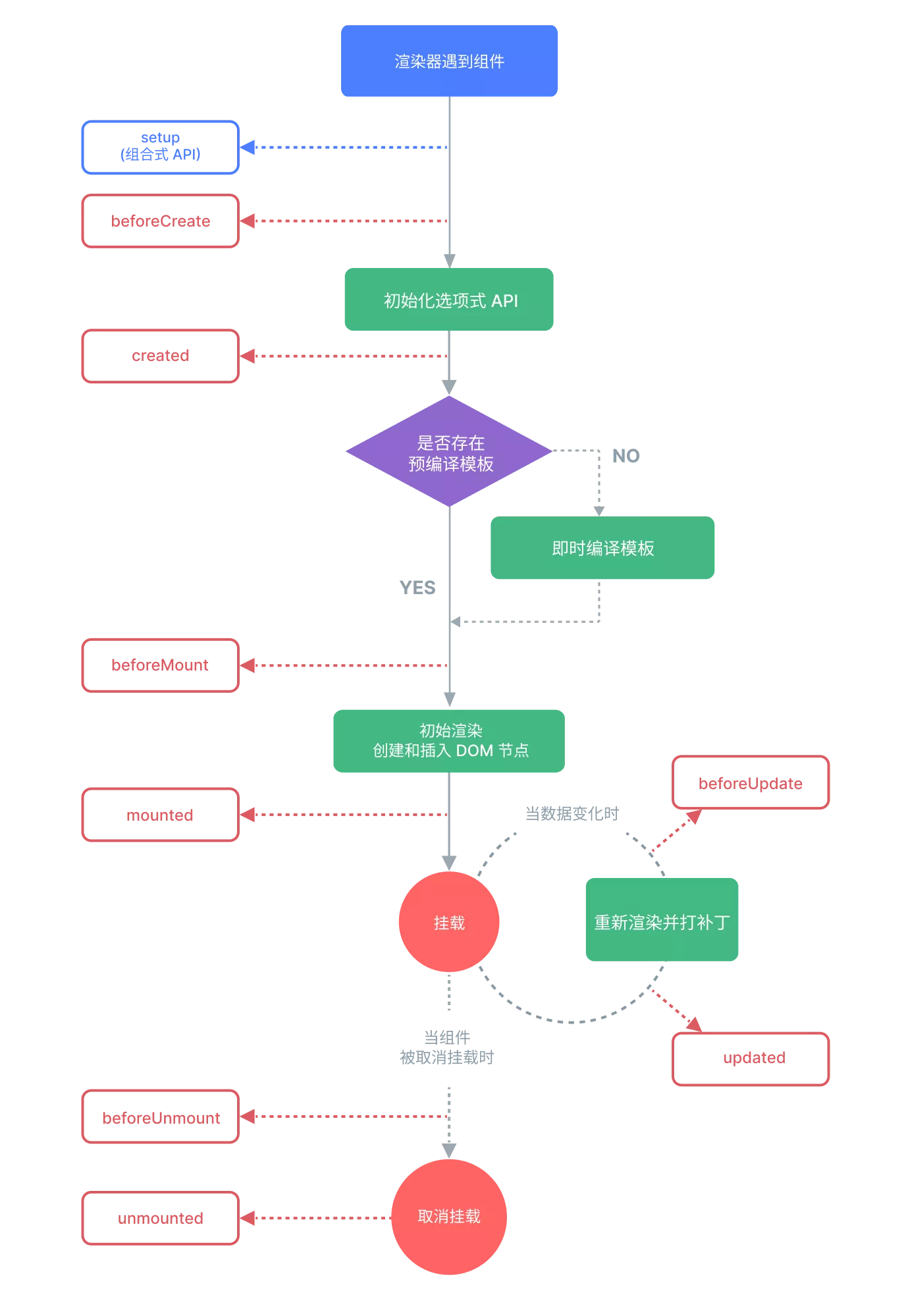
2. 生命周期