01-前端架构
架构是如何产生的?
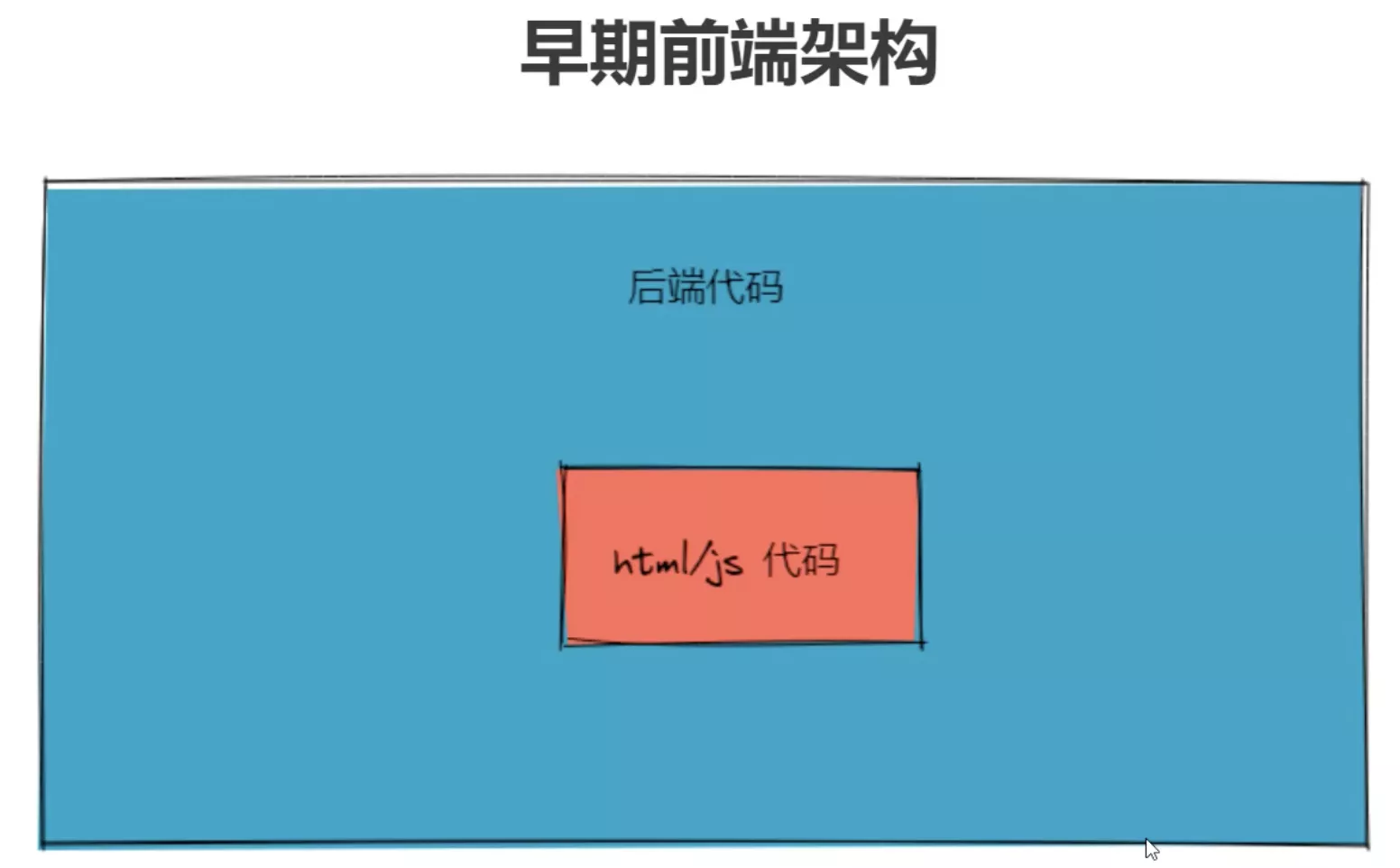
1. 无架构
前端代码内嵌到后端应用中


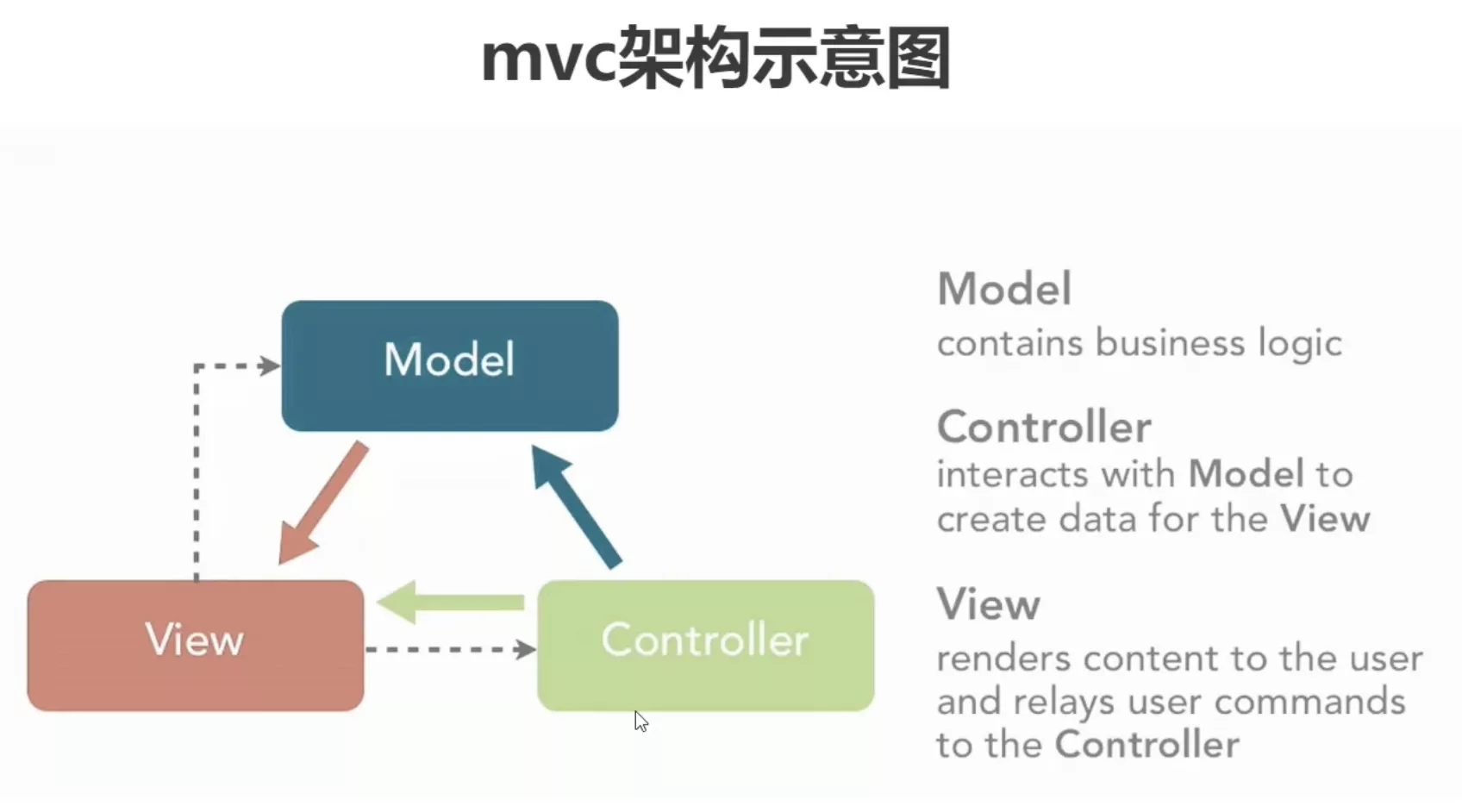
后端 MVC 架构
- 数据层、视图层、控制层做分离。将
- 缺点:重度依赖开发环境,代码混淆严重

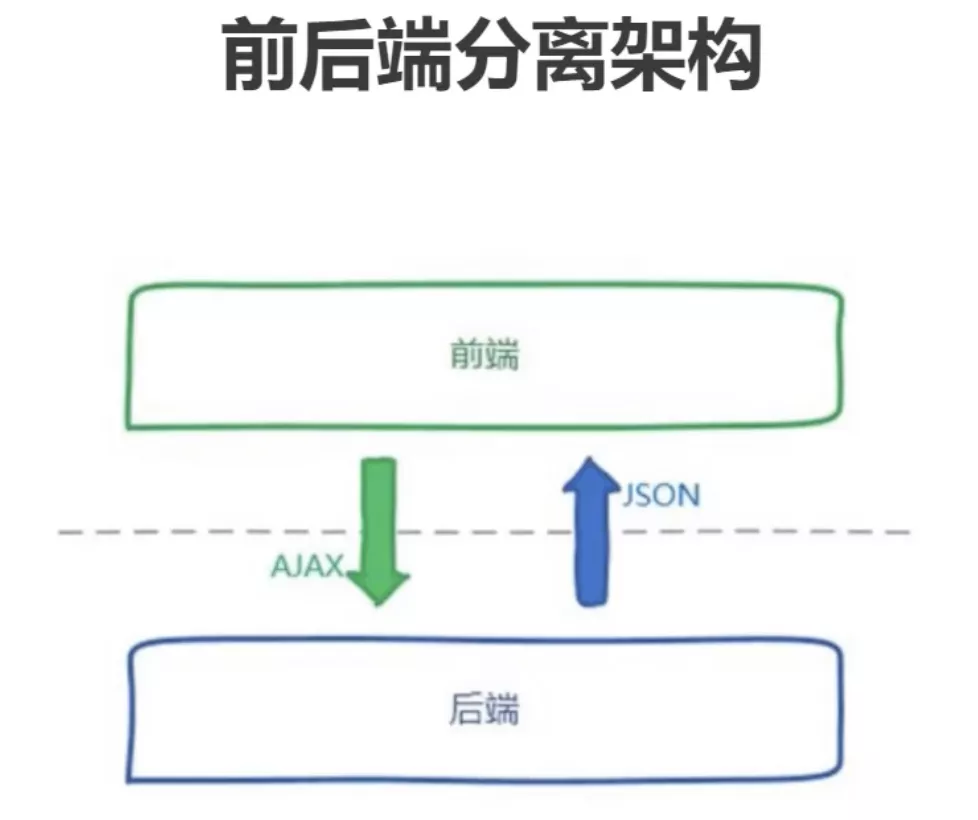
2. 前后端分离架构
将前端代码从后端环境中提炼出来(ajax 促进了前后端分离架构的发展)多页面架构

缺点:前端缺乏独立部署能力,整体流程依赖后端环境

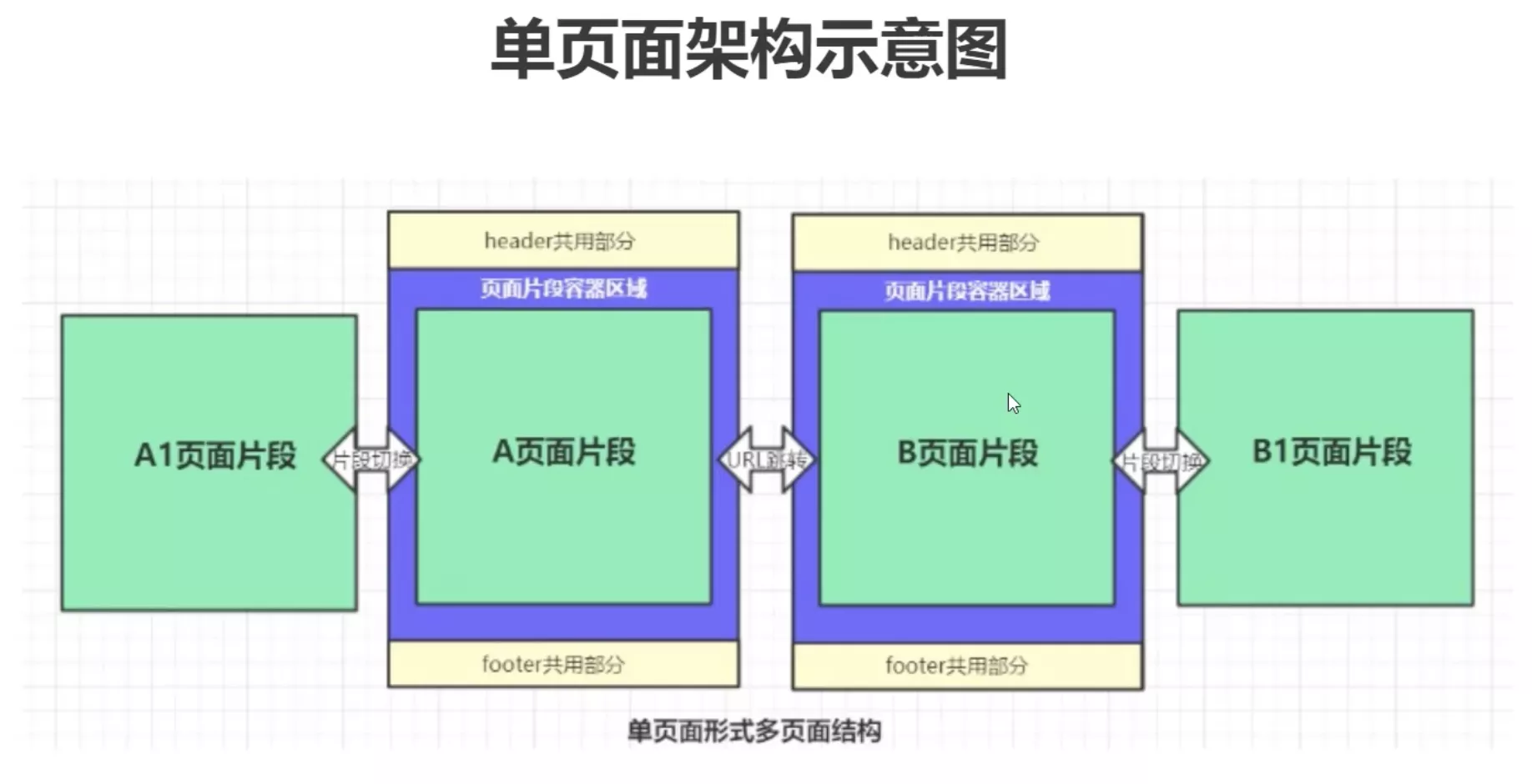
3. 单页面架构
- 打包:gulp、webpack、vite ...
- 框架:vue、react、angular ...
- ui库:antd/element、ui/iview ...
- 优点:
- 切换页面无刷新浏览器,用户体验好
- 组件化的开发方式,极大的提高了代码的复用率
- 缺点:
- 不利于seo
- 首次渲染会出现较长时间的白屏(可解决)

4. 大前端时代
- 后端框架 express koa ...
- 包管理工具 npm yarn
- node 版本管理工具 nvm
弊端
- 过于灵活的实现,导致了前端应用拆分过多,维护困难
- 往往一个功能或需求,会跨两三个项目进行开发

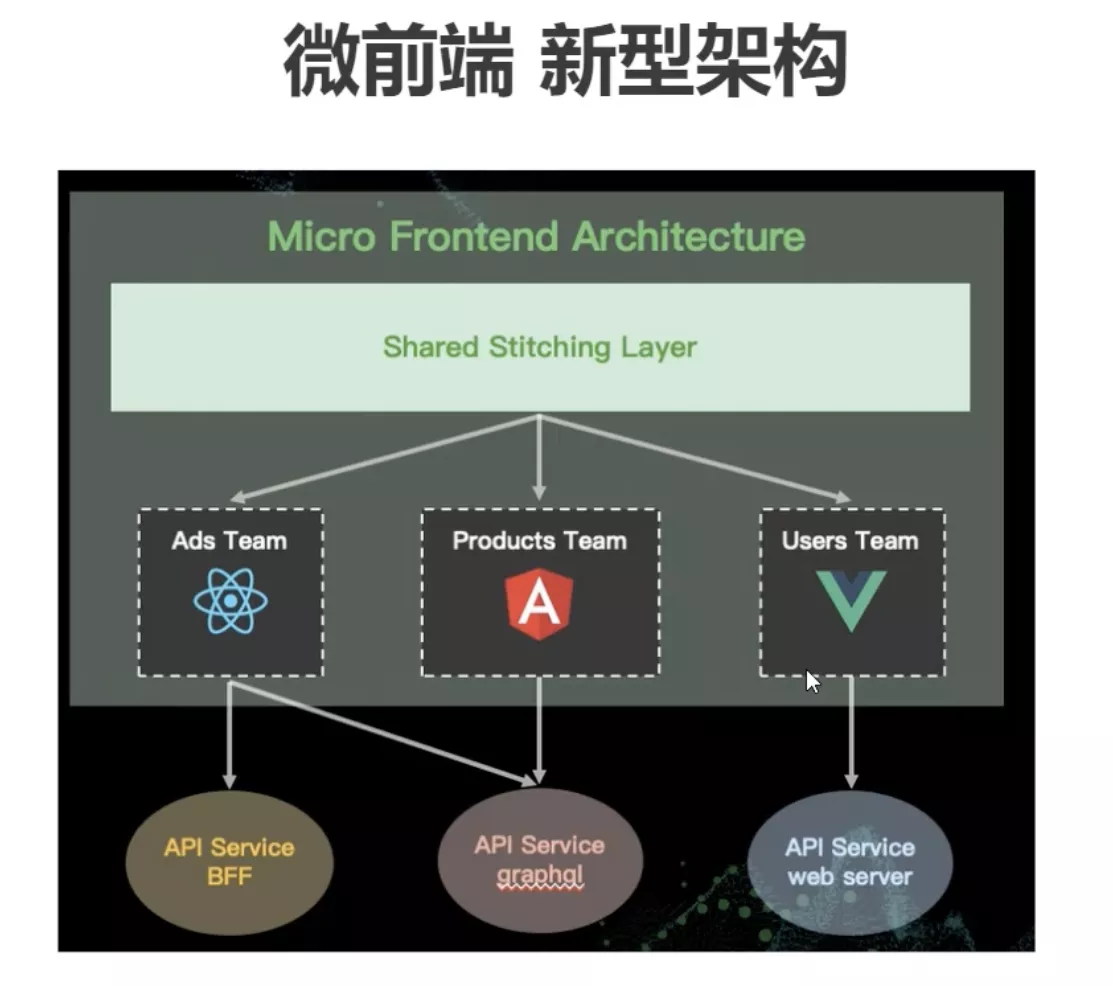
5. 微前端
新型架构
- 技术栈无关
- 主框架不限制接入应用的技术栈,微应用具备完全的自主权
- 独立开发,独立部署
- 增量更新
- 微应用仓库独立,前后端可独立开发,主框架自动完成同步更新
- 每个微应用之前的状态隔离,运行时状态不共享
缺点
- 接入难度高
- 应用场景 - 移动场景少,管理端多