03-请求
- 所有的配置文件的修改都要重启服务器,否则和没修改一样
1. Props
- 指定类型、默认值、必选项
- 导入、注入、引用
App.vue
<template>
<div id="app">
<parent/>
</div>
</template>
<script>
import Parent from "./components/Parent";
export default {
name: 'App',
components: {
Parent
},
data() {
return {};
},
methods: {}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
Parent.vue
<template>
<div class="parent">
parent
<p>
{{ money }}
</p> 自定义属性
<Child @money="receiveMoney" title="给你五个亿" :age="age" nick="娱乐圈纪检委" parent="王健林"/>
</div>
</template>
<script>
import Child from "./Child";
export default {
name: "Parent",
components: {
Child
},
data() {
return {
money: "",
age: 30
}
},
methods: {
receiveMoney(data) {
this.money = data
}
}
}
</script>
<style scoped>
</style>
Child.vue
<template>
<div class="child">
child
{{ title }}-{{ age }}
<button @click="sendMoney">send</button>
<p>
{{ nick }}
</p>
<p>
{{ parent }}
</p>
<p>
{{ grilFriends }}
</p>
<ul>
<li v-for="gril in grilFriends">{{ gril }}</li>
</ul>
</div>
</template>
<script>
export default {
name: "Child",
props: {
title: String,
age: Number,
nick: {
type: String,
default: "国民老公"
},
grilFriends: {
type: Array,
//默认值如果是数组或者对象,必须返回function
default: function () {
return ["G1", "G2"];
}
},
parent: {
type: String,
required: true
}
},
methods: {
sendMoney() {
this.$emit("money", "翻了五倍!")
}
}
}
</script>
<style scoped>
</style>
2. 插槽
- (选择性导入子组件)导入、注入、引用
- 插槽(slot)是一种用于在父组件中向子组件传递内容的机制。允许我们在子组件的模板中定义可插入的内容,并在父组件中传递具体的内容给子组件
1. 基础插槽
2. 具名插槽
3. 插槽的默认内容
4. 编译作用域
- 父组件模板的所有东西,都会在父级作用域内编译
- 子组件模板的所有东西,都会在子级作用域内编译
5. 作用域插槽
- 在2.5.0+,
slot-scope不再限制在<template>元素上使用,而可以用在插槽内的任何元素或组件上 v-slot指令自Vue2.6.0起被引入,提供更好的支持slot和slot-scope特性的API替代方案。v-slot完整的由来参见这份RFC。在接下来所有的2.x版本中slot和slot-scope特性仍会被支持,但已经被官方废弃且不会出现在Vue3中- 子组件传递的视图内容可以由父组件制定
- 经常写一些有自己业务逻辑的组件,而这些组件会在各个组件中调用多次,多次展示的效果不一样。同样的数据在不同的地方展示效果不一样。数据来源于子组件,展示效果来源于父组件
App.vue
<template>
<div id="app">
<SlotDemo>
<template slot="v1">
<p>{{ slot }}</p>
</template>
<div slot="scope" slot-scope="song">
<h3>{{ song.ct }}</h3>
</div>
</SlotDemo>
<Parent/>
</div>
</template>
<script>
import SlotDemo from "./components/SlotDemo";
import Parent from "./components/Parent";
export default {
name: 'App',
components: {
SlotDemo,
Parent
},
data() {
return {
// 父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内编译
slot: "动态插槽内容"
};
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
SlotDemo.vue
<template>
<div class="slotDemo">
<!-- 加载所有插槽内容 -->
<slot></slot>
<!-- 具名插槽 -->
<slot name="v1"></slot>
<!-- v2不存在展示默认信息 -->
<slot name="v2">
我是默认内容。
</slot>
<!-- 父组件决定插槽UI,子组件决定插槽内容 -->
<slot name="scope" :ct="ct"></slot>
</div>
</template>
<script>
/**
* 同样的数据在不同的地方有不同的展示效果
* 插槽的效果,内容展示由父组件传递给子组件(UI是由父组件传递的)
* UI上要显示的内容由子组件来决定
* 低耦合,高内聚
*/
export default {
name: "SlotDemo",
data() {
return {
ct: "我是儿子的数据"
}
}
}
</script>
<style scoped>
</style>
Parent.vue
<template>
<div class="parent">
<SlotDemo>
<div slot="scope" slot-scope="song">
<h1>{{ song.ct }}</h1>
</div>
</SlotDemo>
</div>
</template>
<script>
import SlotDemo from "./SlotDemo";
export default {
name:"Parent",
components:{
SlotDemo
}
}
</script>
<style scoped>
</style>
3. 组件深入
1. $root, $parent
- 尽量少用
main.js
import Vue from 'vue' // 引入vue
import App from './App' // 引入主组件
Vue.config.productionTip = false // 配置生产模式下的提示
// 创建一个实例
new Vue({
el: '#app', // 绑定index.html中的id为app的div标签
components: {App}, // 加载组件
template: '<App/>', // 加载模板
// $root $parent 这样会破坏项目之初的设计规范。组件与组件的关系应该尽可能少
// 低耦合、高内聚
data: {
foo: "lisongtao"
}
}
Parent.vue
<template>
<div class="parent">
{{ getFoo }}
</div>
</template>
<script>
export default {
name: "Parent",
// 在计算属性中读取
computed: {
getFoo() {
return this.$root.foo
}
}
}
</script>
<style scoped>
</style>
2. 操作原生dom
- 完全没有必要
对于一个元素的改变:
- 改变样式通过class属性
- 改变内容通过数据绑定形式
{{ Mustache }}
Music.vue
<template>
<div>
音乐实例
<p class="p1" ref="p1">原生p元素</p>
<input type="text" ref="input">
<button @click="change">改变</button>
</div>
</template>
<script>
export default {
name: "music",
mounted() {
this.$refs.p1.innerHTML = '我是一个好人'
},
methods:{
change() {
this.$refs.input.value = "lisongtao"
}
}
}
</script>
<style scoped>
</style>
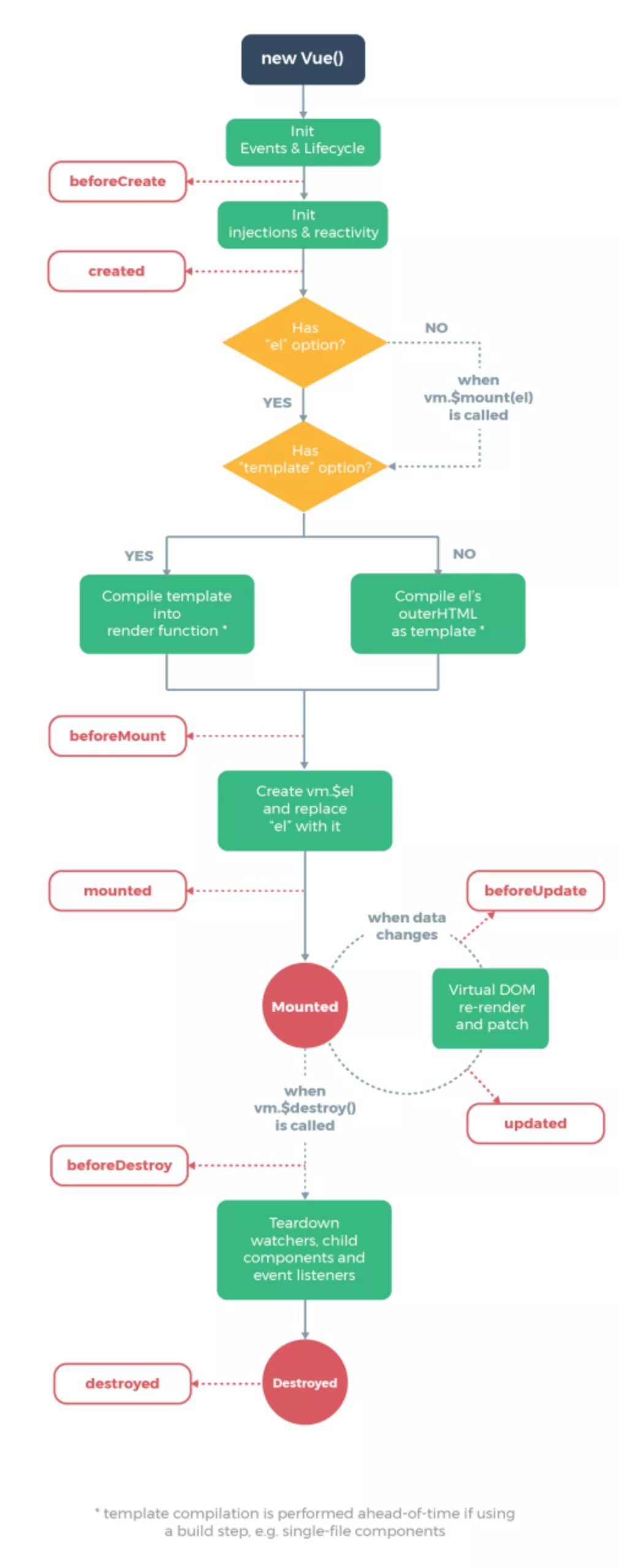
4. 实例生命周期
- 创建
- 渲染
- 改变
- 销毁

5. 过渡、动画
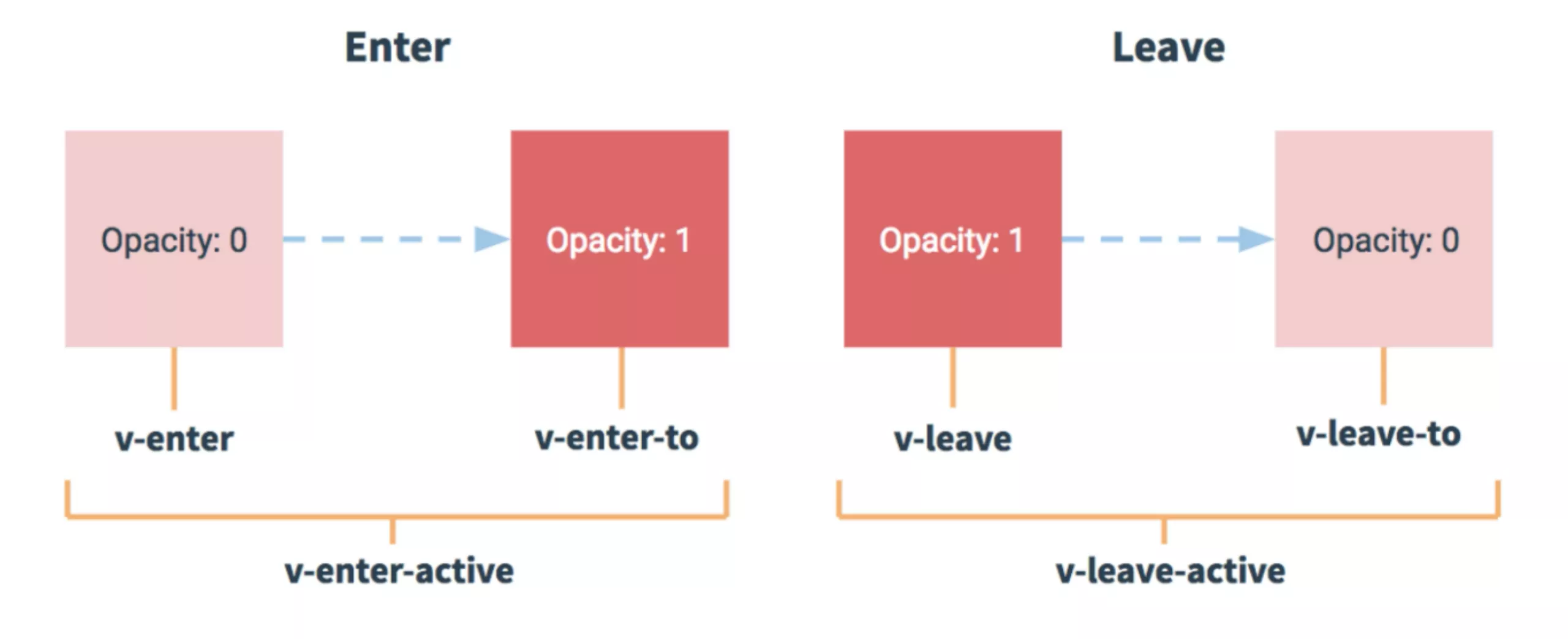
1. 过渡
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库。eg:
Animate.css - 在过渡钩子函数中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 动画库。eg:
Velocity.js